Creating Template for Joomla 1.6 +
Joomla comes with robust framework, modern object-oriented design patterns. With Joomla template development skills, you will have power to present your clients with various design options, from simple, clean to very complex looking designs. This tutorial was written for Joomla 1.6+, because at the time of writing this tutorial, Joomla 1.6 + was just released. Before we start, make sure you have PHP environment setup in your computer and you have Joomla downloaded and installed, and since Joomla is a PHP based CMS, you need to know basics of HTML & PHP language, and working knowledge of Joomla.Getting Started
In this tutorial, we are only creating 3 files, index.php, templateDetails.xml and index.html. Yes! that’s all we need to create a fully functional Joomla template, of course you need to add css, javascripts, fancy menus to it, but that comes later when you fully understand how Joomla templates works. Objective of this tutorial is to show how easy Joomla template development can be.Creating Template Files
First, create a folder where we will put our 3 files index.php, templateDetails.xml and index.html. Let’s say we create a folder called “Joomla Template” on the desktop or anywhere you prefer, you could place it inside Joomla template folder aswell. With your Notepad or HTML editing program, create a new file inside the folder called index.php, in this file we will create a table layout, 2 columns & 2 rows. We could use DIV elements too, but we are not using any CSS at this time, table is all we need to separate header footer and content section (for learning purpose).HTML
12345678910111213141516
<html>head>
<title>Test Page</title>
</head>
<body>
<table width="80%" border="1" cellpadding="10" cellspacing="1">
<tr>
<td width="17%" align="left" valign="top"></td>
<td width="83%" align="left" valign="top">Header</td>
</tr>
<tr>
<td height="113" align="left" valign="top">Sidebar</td>
<td align="left" valign="top">Content</td>
</tr>
</table>
</body>
</html> I have placed Sidebar, Header and Content texts just to get some idea about how our page will look. We need to replace these text with Joomla Module and Content tags.
I have placed Sidebar, Header and Content texts just to get some idea about how our page will look. We need to replace these text with Joomla Module and Content tags.
Head, Content and Module positions
Below you’ll find Index.php code with little modification. As you can see now I have replaced texts with <jdoc:include type=”modules” /> tags. These tags are actually markings to tell Joomla to output certain parts of the page in these locations. <jdoc:include type=”head” /> will tell Joomla to include all css files, javascripts, page title etc. within head section of the page. <jdoc:include type=”component” /> is where your main part of the page will be rendered. <jdoc:include type=”modules” name=”header” /> will render all modules specified on the “header” position.PHP
12345678910111213141516171819
<?php
defined('_JEXEC') or die; // This line will prevent displaying any nasty error and codes.
?>
<html><head>
<jdoc:include type="head" />
</head>
<body>
<table width="80%" border="1" cellpadding="10" cellspacing="1">
<tr>
<td width="17%" align="left" valign="top">&nbsp;</td>
<td width="83%" align="left" valign="top"><jdoc:include type="modules" name="header" /></td>
</tr>
<tr>
<td height="113" align="left" valign="top"><jdoc:include type="modules" name="sidebar" /></td>
<td align="left" valign="top"><jdoc:include type="component" /> </td>
</tr>
</table>
</body>
</html>templateDetails.xml File.
This is a basic XML templates file for Joomla 1.6 and above, bit different than Joomla 1.5 XML files. The file helps Joomla to fetch all the information about your template and use it to install and store parameters. The important sections of this xml file are <files> and <positions> tags. <files></files> should contain all the files that you use, and <positions> part contains the name of module tags you have specified in index.php file.XML
123456789101112131415161718
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd">
<extension version="2.5" type="template" client="site">
<name>First Template</name>
<creationDate>2008-05-01</creationDate>
<author>Jack and Jill</author>
<version>1.0</version>
<description>My First Joomla Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>index.html</filename>
</files>
<positions>
<position>header</position>
<position>sidebar</position>
</positions>
</extension>Pack your template and done!
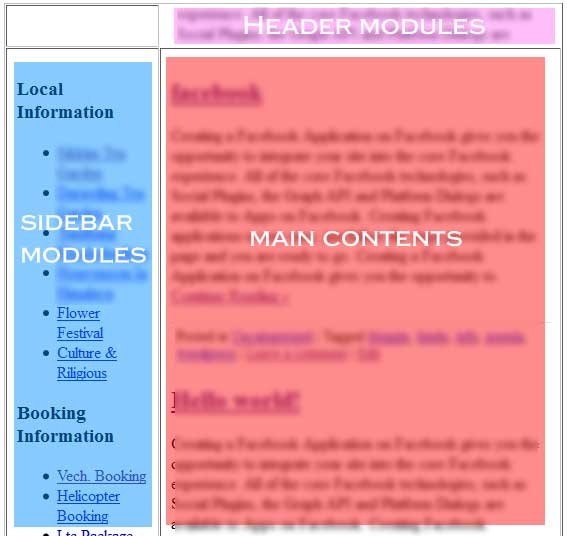
The final phase of template development is to compress your file with some zip compressor tool. Now it’s ready to be installed in any Joomla websites. Image below shows how this sample template displayed on a Joomla website. This is a very basic tutorial, now you have an idea about basic Joomla template development. You should continue learning new stuff and you’ll be creating awesome templates in no time. Good luck!
This is a very basic tutorial, now you have an idea about basic Joomla template development. You should continue learning new stuff and you’ll be creating awesome templates in no time. Good luck!