Simple Way to Use WordPress Custom Fields

Written by Saran on
November 18, 2011,
Updated
December 21, 2013We all know what WordPress custom fields can do, if you do not know what the heck is custom fields is, then you are probably missing out something important and powerful tool in WordPress. With custom fields you can add additional information called
meta-data to individual post, and meta-data can be simple information to vary complex actions. To achieve complex actions, you must have PHP skills and WordPress template editing knowledge. Without making it any more complicated, I will show you how quickly you can start using WordPress custom fields with your blog posts.
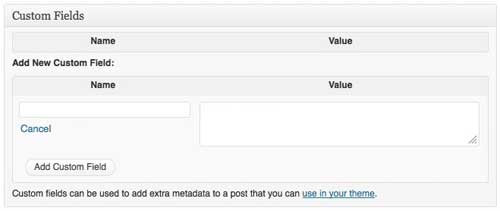
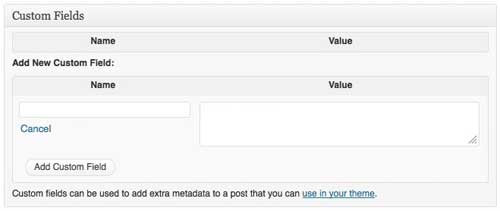
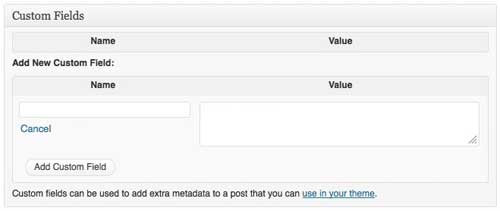
Custom field can be found just below your regular WordPress post editor, and it contains two input fields, one is name and other is value field. Let's say you want to display your favorite color in a post :
- You will have to enter "My Favorite Color" in name field as Key, and "is Red" in value field. Save this field by clicking "Add custom Field".

- Now we have your favorite color information attached to the post, but it is still hidden. To display our favorite color, we need to add <?php the_meta(); ?> PHP code in our template.
- Open your active WordPress template file"single.php". You can open it clicking Editor link on the left sidebar, under Appearance menu.
- After opening the file, find <?php endwhile; ?>, just above it add <?php the_meta(); ?> and save it. Now WordPress should display your favorite color when a visitor opens your post. Pretty nifty huh?
This is just one simple example showing what WordPress custom fields can do. There are many other things you can do with it.
Adding additional information in head
- Let's say you want to add more information in <head></head> section of our post, such as css file, meta keyword and some JavaScripts. Just add following code in your header.php template file. [cc lang="php"] ID, 'headcodes', true); if (!empty($headcodes)) { echo $headcodes; } } ?> [/cc]
- Above code will match your post ID, and look for key called headcodes. So we need to create a custom field with name headcodes as key, and in value enter any Javascripts, styles codes or meta data. Here's how my custom fields look: