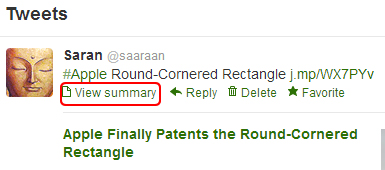
Display Twitter View Summary Link

Written by Saran on
June 12, 2012,
Updated
December 21, 2013You might have noticed some tweets have view summary link in
Twitter.com, and probably you are curious to implement the same for your website contents. Well the trick is very simple, all you need to do is add few lines of HTML code to your webpages, and users who tweet your content will have a "view summary" (a.k.a Twitter Card) link added on the tweets.
Just add following HTML code before the head section in your web pages.
Twitter Summary Card
For blog posts, news articles, products and restaurants, summary card can be used.
twitter:card should be set to a value of
summary. [cc lang="html"]
[/cc]
Twitter Photo Card
To display images,
twitter:card must be set to "photo" and provide a
twitter:image. Image must be minimum size of 280px wide by 150px height, otherwise Photo card will not work. [cc lang="html"]
[/cc]
Conclusion
Currently this feature is available to only limited websites. As a website owner you must opt-in to have Twitter cards displayed for your domain, and Twitter must approve the integration.
Click here to apply.