10 Great CSS3 Experiments in Codepen

Written by Saran on
November 15, 2012,
Updated
October 11, 2018Since the launch of
Codepen (a site for creating HTML, CSS and JavaScript stuff) by Chris Coyier. We have seen some of the greatest CSS3 examples in that website by the web developers around the world, pushing the limits of CSS3. I think this is just the beginning of something extraordinary happening in Web Development world.
There are many great demonstrations of codes at Codepen website, but I have decided to pick only those with pure CSS3. Here 10 great CSS3 demos at codepen for everyone to see, if I've missed something extraordinary do let me know by commenting below.
CSS3 Loader

CSS Fractal pattern
Kenny Lindahl utilizes the potential of CSS3 to create this great looking animated flower like pattern.

CSS3 Logo Android

CSS3 Cat Smiling
A cute cat smiling and blinking his eyes purely creaded with CSS3 by Nicolas Slatiner

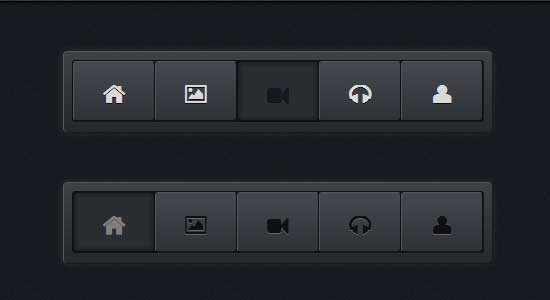
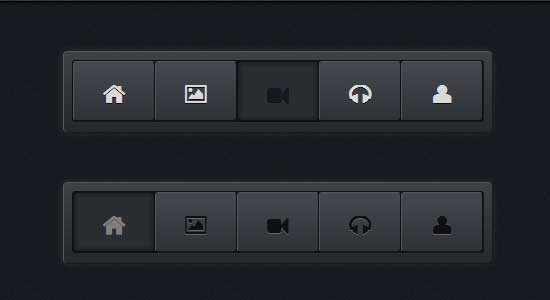
CSS3 Black Navigation Menu
Black Navigation Menu created by Sara Soueidan, only using CSS3.

Earth and Moon
Created by mutukrish, this is another great example of CSS3. Earth and Moon and space was created entirely with CSS3.

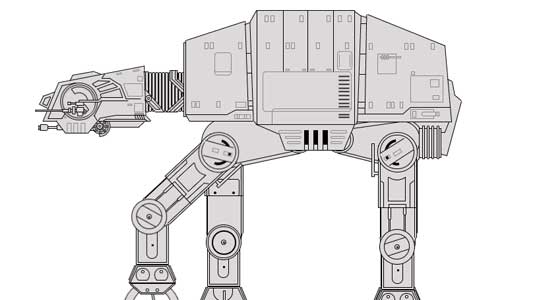
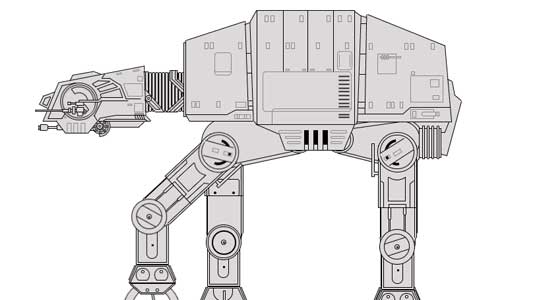
AT-AT Walker
This giant animated AT-AT Walker from Star Wars movie was created purely with CSS3. No Javascripts used in this experiment.

Social Switch Book
Social switch book is another great CSS example with flip animates on hover.

Parallax backgrounds with Cat Walk Cycle
Created by
Rachel Nabors, experiment uses multiple background and cat walk cycle with pure CSS3 animation, creating a multi-depth parallax effect.

Rotating Chromo Icon
Nice CSS Chromo Icon that shrinks and rotates.

Mona Lisa with pure CSS
This epic portrait of Mona Lisa is not a picture file, it was created purely with CSS by
Jay Salvat. It shows the capability of CSS3.

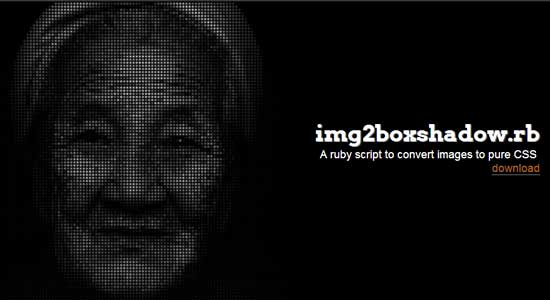
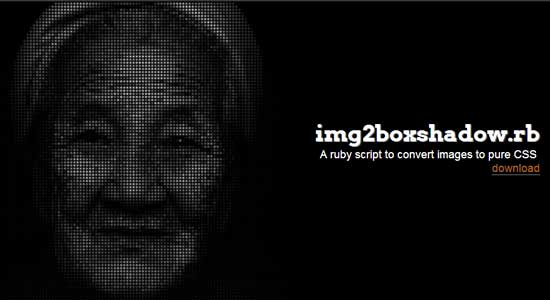
Old Woman Face, Pure CSS
Pushing the limits of CSS3, Brian Gonzalez converted this Old woman's face in pure CSS with help of ruby code.