Scrolling Table of Contents with Jquery and CSS3

Written by Saran on
February 19, 2013,
Updated
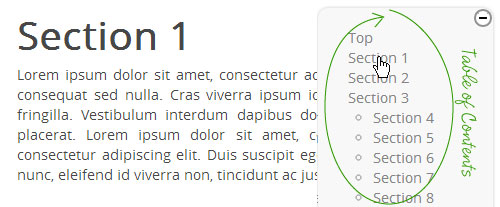
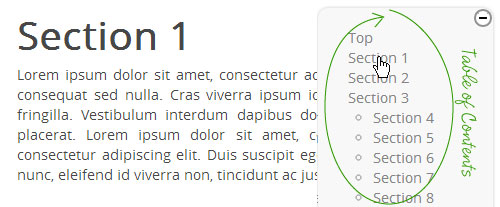
December 21, 2013If you have very long pages like Wikipedia, you might want to organize your paragraphs with some sort of stylish scrolling Table of Contents (TOC). In this article we will create a nice little Table of Contents with bit of jQuery and CSS3. Div element stays fixed on the left or right side of the page for easy navigation of the page, it can be expended and collapsed easily by a reader.
I am sure you will find some jQuery plugin to achieve that, but think about file size you add up to your page load with additional Javascript files. In this article, We will learn to create a scrolling TOC with minimum code utilizing the capabilities of jQuery and CSS.

CSS
We start with CSS code, as you can see I have applied CSS3
transform Property in
.toc-button class. When applied CSS3 transform rotates div element smoothly to degree we specify, this CSS property is only supported in modern browsers, for older browsers such as IE8 it will just change the button image. [cc lang="css"] #toc_wrapper{ color:rgb(133, 133, 133); position: fixed; top: 10px; width: 200px; right: 10px; } .toc-button { display: block; font-size: 16px; display: inline-block; transition: transform .5s ease; -webkit-transition: -webkit-transform .5s ease; -moz-transition: -moz-transform .5s ease; -o-transition: -o-transform .5s ease; -ms-transition: -ms-transform .5s ease; height: 20px; width: 20px; background: url(toc-button.png) 0px 0px no-repeat; float: right; text-indent: -400px; overflow: hidden; } .toc-button.rotate { transform: rotate(180deg); -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -o-transform: rotate(180deg); -ms-transform: rotate(180deg); background: url(toc-button.png) 0px -20px no-repeat; float: right; } #nav { list-style: none; padding: 20px 20px 20px 30px; background: rgb(248, 248, 248); border-radius: 10px; margin-top: 0px; box-shadow: 0px 0px 5px rgb(204, 204, 204); } #nav a{ color:rgb(133, 133, 133); } [/cc]
jQuery
jQuery code is pretty simple, we are mainly using
.addClass() and
removeClass() to apply our CSS3 style to the button, and
scrollTop to scroll page to sections user want to read. [cc lang="jquery"] $(document).ready(function (){ var nav_list = $("#nav"); // navigation list id var nav_links = $("#nav a"); //links inside navigation list var toc_button = $("#toc_wrapper .toc-button"); // expand/collapse animated button nav_list.hide(); // hide navigation on page load toc_button.click(function() { // use click on navigation button nav_list.fadeToggle('fast', function() { // toggle hide/show navigation list if(nav_list.is(':visible')) { //navigtion list is visible toc_button.addClass('rotate'); //add css3 animation class }else{ toc_button.removeClass('rotate'); //restore css3 animation class } }); }); $(nav_links).click(function() { //user click on toc links event.returnValue = false; //stop browser from going to href link $('html, body').animate({scrollTop: $($(this).attr('href')).offset().top}, 500); //scroll smoothly to #id }); }); [/cc]
HTML
TOC (Table of Contents) is a set of internal links which link to the sections of the same page. You should label each section of page using id attributes
id. These links navigate to a identifier without JavaScript support, we only apply our jQuery code to make it scroll up and down to the sections. [cc lang="html"]
Section 1
Section 1 of the page, this is paragraph.
Section 2
Section 2 of the page, this is paragraph2. [/cc]That's it! just apply above method to your page and you should have a nice looking pages that smoothly scroll.
Sample Files Demo Page