Creating Multi Level Dropdown Menu CSS & jQuery
I've been playing with a layout that needed an good looking dropdown menu, so I've decided to create one myself, and also created this tutorial, hopefully it will prove to be useful to those who needs similar drop down menu. We will be creating 3 level sub menus in pure CSS, it should work without any JavaScript, and at the end we will add jQuery for that sliding effect.
Navigation HTML Structure
Let's start with a clean HTML structure for our navigation system, you should always avoid bulky JavaScript generated content for the drop down menu, because they aren't SEO friendly and doesn't work in JavaScript disabled browsers.As you can see the Markup contains series of nested <ul> and <li>, simple hierarchical menu, consisting of multiple levels. This menu can be identified with id="nav" in page and can be themed accordingly.HTML
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
<ul id="nav">
<li class="site-name"><a href="#"> </a></li>
<li class="facebook"><a href="#">Facebook</a>
<ul>
<li><a href="#">Facebook Pages</a></li>
<li><a href="#">Facebook Groups</a></li>
</ul>
</li>
<li class="yahoo"><a href="#">Yahoo</a>
<ul>
<li><a href="#">Yahoo Games »</a>
<ul>
<li><a href="#">Board Games</a></li>
<li><a href="#">Card Games</a></li>
<li><a href="#">Puzzle Games</a></li>
<li><a href="#">Skill Games »</a>
<ul>
<li><a href="#">Yahoo Pool</a></li>
<li><a href="#">Chess</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Yahoo Search</a></li>
<li><a href="#">Yahoo Answsers</a></li>
</ul>
</li>
<li class="google"><a href="#">Google</a>
<ul>
<li><a href="#">Google mail</a></li>
<li><a href="#">Google Plus</a></li>
<li><a href="#">Google Search »</a>
<ul>
<li><a href="#">Search Images</a></li>
<li><a href="#">Search Web</a></li>
</ul>
</li>
</ul>
</li>
<li class="twitter"><a href="#">Twitter</a>
<ul>
<li><a href="#">New Tweets</a></li>
<li><a href="#">Compose a Tweet</a></li>
</ul>
</li>
</ul>CSS
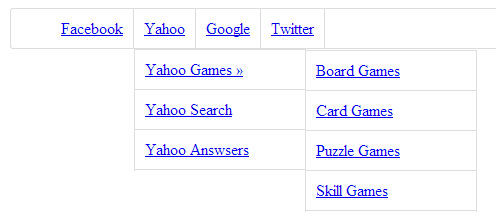
Here's basic CSS for the dropdown menu, right now it only contains basic borders and alignment, but we will continue to work on it adding backgrounds and icons, transforming it into elegant looking menu.CSS
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
#nav{
height: 39px;
border-radius: 3px;
min-width:500px;
border:1px solid #ddd;
}
#nav li{
list-style: none;
display: block;
float: left;
height: 40px;
position: relative;
}
#nav li a{
padding: 0px 10px 0px 10px;
margin: 0px 0;
line-height: 40px;
border-right: 1px solid #ddd;
height: 40px;
}
#nav ul{
padding: 0px;
width:170px;
border:1px solid #ddd;
}
#nav .site-name,#nav .site-name:hover{
padding-left: 10px;
padding-right: 10px;
width: 160px;
}
#nav .site-name a{
width: 129px;
overflow:hidden;
}
#nav li a{
display: block;
}
#nav ul li {
border-right:none;
border-bottom:1px solid #DDDDDD;
width:170px;
height:39px;
}
#nav ul li a {
border-right: none;
border-bottom:1px solid #FFFFFF;
}
/* Sub menus */
#nav ul{
display: none;
visibility:hidden;
position: absolute;
top: 40px;
}
/* Third-level menus */
#nav ul ul{
top: 0px;
left:170px;
display: none;
visibility:hidden;
border: 1px solid #DDDDDD;
}
/* Fourth-level menus */
#nav ul ul ul{
top: 0px;
left:170px;
display: none;
visibility:hidden;
border: 1px solid #DDDDDD;
}
#nav ul li{
display: block;
visibility:visible;
}
#nav li:hover > ul{
display: block;
visibility:visible;
}- Floated list elements to position them next to each other.
- Set fixed height to floated elements.
- Deeper level sub menus (<ul> tags) are positioned absolute, and are hidden : display: none;, while it's not being used.
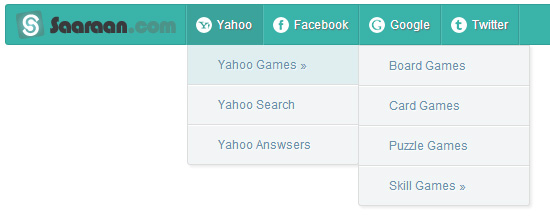
 After some more customization, here's the complete CSS for the dropdown menu. I've added background colors, icons and text shadows. I've tested it on latest Chrome, Firefox, Safari and IE8+, works great on these browsers, Ie7 needed some fix which I've included in the sample file.
After some more customization, here's the complete CSS for the dropdown menu. I've added background colors, icons and text shadows. I've tested it on latest Chrome, Firefox, Safari and IE8+, works great on these browsers, Ie7 needed some fix which I've included in the sample file.- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
#nav{
height: 39px;
font: 12px Geneva, Arial, Helvetica, sans-serif;
background: #3AB3A9;
border: 1px solid #30A097;
border-radius: 3px;
min-width:500px;
margin-left: 0px;
padding-left: 0px;
}
#nav li{
list-style: none;
display: block;
float: left;
height: 40px;
position: relative;
border-right: 1px solid #52BDB5;
}
#nav li a{
padding: 0px 10px 0px 30px;
margin: 0px 0;
line-height: 40px;
text-decoration: none;
border-right: 1px solid #389E96;
height: 40px;
color: #FFF;
text-shadow: 1px 1px 1px #66696B;
}
#nav ul{
background: #f2f5f6;
padding: 0px;
border-bottom: 1px solid #DDDDDD;
border-right: 1px solid #DDDDDD;
border-left:1px solid #DDDDDD;
border-radius: 0px 0px 3px 3px;
box-shadow: 2px 2px 3px #ECECEC;
-webkit-box-shadow: 2px 2px 3px #ECECEC;
-moz-box-shadow:2px 2px 3px #ECECEC;
width:170px;
}
#nav .site-name,#nav .site-name:hover{
padding-left: 10px;
padding-right: 10px;
color: #FFF;
text-shadow: 1px 1px 1px #66696B;
font: italic 20px/38px Georgia, "Times New Roman", Times, serif;
background: url(images/saaraan.png) no-repeat 10px 5px;
width: 160px;
border-right: 1px solid #52BDB5;
}
#nav .site-name a{
width: 129px;
overflow:hidden;
}
#nav li.facebook{
background: url(../images/facebook.png) no-repeat 9px 12px;
}
#nav li.facebook:hover {
background: url(../images/facebook.png) no-repeat 9px 12px #3BA39B;
}
#nav li.yahoo{
background: url(../images/yahoo.png) no-repeat 9px 12px;
}
#nav li.yahoo:hover {
background: url(../images/yahoo.png) no-repeat 9px 12px #3BA39B;
}
#nav li.google{
background: url(../images/google.png) no-repeat 9px 12px;
}
#nav li.google:hover {
background: url(../images/google.png) no-repeat 9px 12px #3BA39B;
}
#nav li.twitter{
background: url(../images/twitter.png) no-repeat 9px 12px;
}
#nav li.twitter:hover {
background: url(../images/twitter.png) no-repeat 9px 12px #3BA39B;
}
#nav li:hover{
background: #3BA39B;
}
#nav li a{
display: block;
}
#nav ul li {
border-right:none;
border-bottom:1px solid #DDDDDD;
width:170px;
height:39px;
}
#nav ul li a {
border-right: none;
color:#6791AD;
text-shadow: 1px 1px 1px #FFF;
border-bottom:1px solid #FFFFFF;
}
#nav ul li:hover{background:#DFEEF0;}
#nav ul li:last-child { border-bottom: none;}
#nav ul li:last-child a{ border-bottom: none;}
/* Sub menus */
#nav ul{
display: none;
visibility:hidden;
position: absolute;
top: 40px;
}
/* Third-level menus */
#nav ul ul{
top: 0px;
left:170px;
display: none;
visibility:hidden;
border: 1px solid #DDDDDD;
}
/* Fourth-level menus */
#nav ul ul ul{
top: 0px;
left:170px;
display: none;
visibility:hidden;
border: 1px solid #DDDDDD;
}
#nav ul li{
display: block;
visibility:visible;
}
#nav li:hover > ul{
display: block;
visibility:visible;
}The jQuery
Dropdown menu should work without JavaScript, but we can take advantage of powerful jQuery to add that slide or fade effect to our menu.JQUERY
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
$(document).ready(function(){
$("#nav li").hover(
function(){
$(this).children('ul').hide();
$(this).children('ul').slideDown('fast');
},
function () {
$('ul', this).slideUp('fast');
});
});