26 Useful CSS3 Online Generators

Written by Saran on
August 17, 2013,
Updated
October 11, 2018If you are a Web Designer, you can cut down the development time by using these handy tools, which can generate nifty CSS3 codes for your web projects, all you have to do is just adjust the settings until you are satisfied with the result, and then copy-paste the generated CSS code in your project. Here I have compiled some of the coolest CSS generators, which I think are useful tools for any web designer.
CSS Matic
CSS Matic has four useful tools for Web Developers bundle in one website. Gradient Generator, Border Radius, Noise Texture and Box Shadow. 
3D CSS text generator
Supports latest Firefox, Chrome, Safari, Opera and IE10. With power of CSS3 you can create 3D looking texts for your websites. 
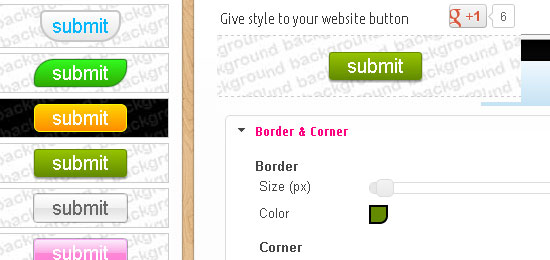
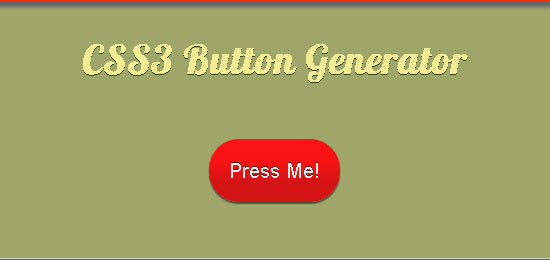
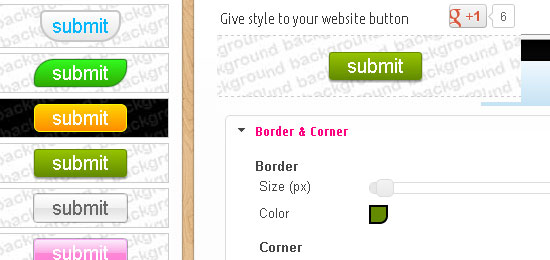
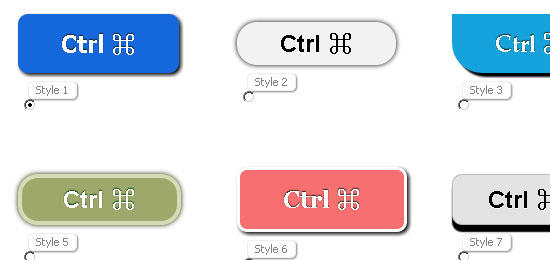
CSS Button Generator
Contains great looking CSS buttons, just choose from pre-set buttons / modify as per your needs. 
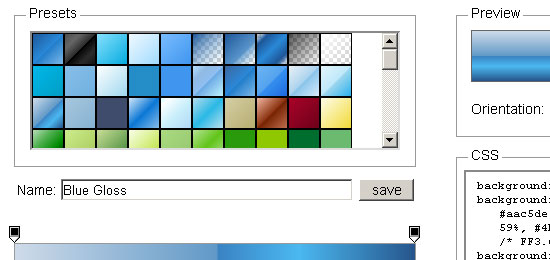
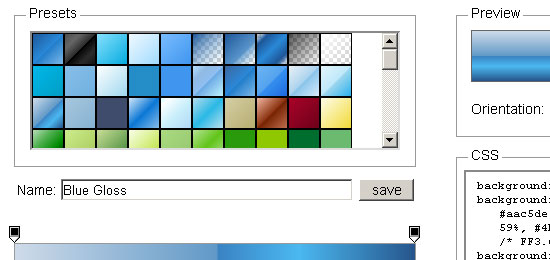
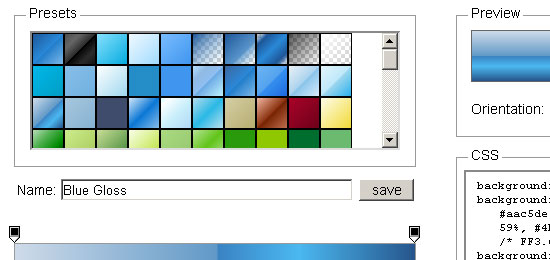
Ultimate CSS Gradient Generator
Handy tool to that can quickly generate gradient colors for your CSS button, shapes etc. 
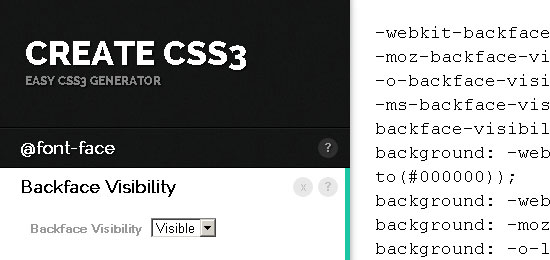
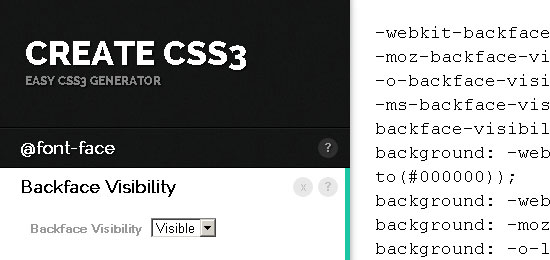
Create CSS3
The tool lets you quickly add CSS3 properties and create desired CSS3 effects. 
CSS3 Gen
The site is pretty handy, it contains various CSS3 generator tools such as button , radius, shadow Generators. 
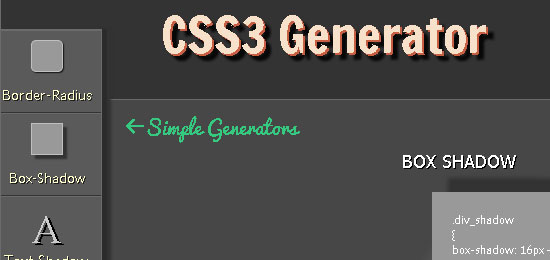
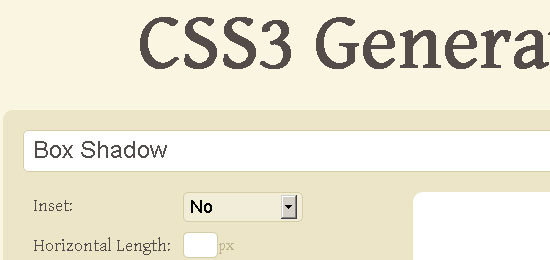
CSS3 Generator
This CSS3 generator provides you with the simplest graphical interface to create the perfect CSS3 shapes and buttons. 
CSS3 Generator by Randy Jensen
Another CSS3 Generator, you can create various CSS effects easily with this amazing tool. 
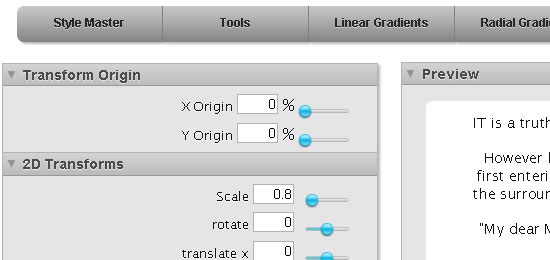
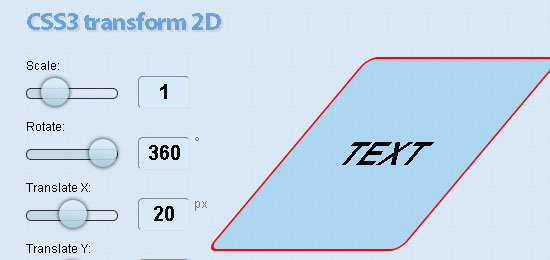
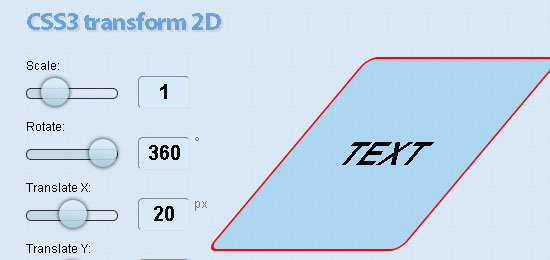
CSS3 transform Generator
Really advance CSS3 tool that can generate any CSS3 effect, from transform, transition to box-shadow. 
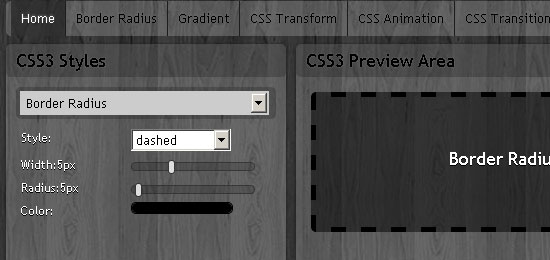
CSS3 Maker
Another very advance handy tool to play and create all kinds of cool CSS3 effects, such as Border Radius, Gradient CSS, Transform CSS, Animation CSS, Transition, RGBA, Text ShadowBox, ShadowText, Rotation. 
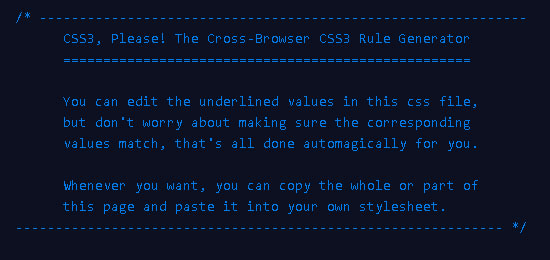
CSS3 Please
An advance page that lets you live-edit CSS code and have instant preview of the result. The final code which you can copy and use in your web projects. 
Drop Shadow
Nicely add cool CSS3 shadows for your buttons and shapes. 
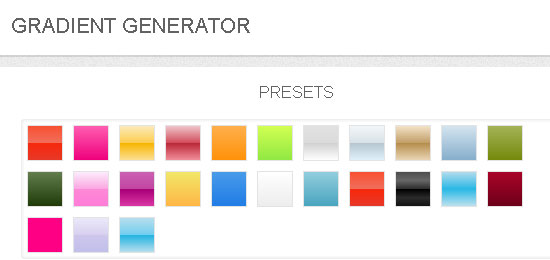
Gradient Generator
Contains various CSS3 gradient color presets that can be customized and used in any web projects. 
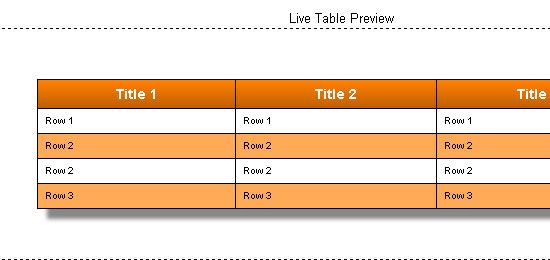
CSS Table Generator
I must say styling a perfect table with CSS is always a difficult task, but this tool makes it really easy to create great looking CSS based tables with ease. 
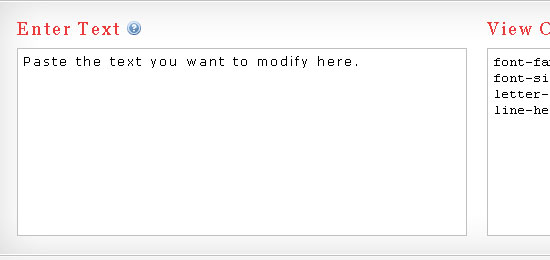
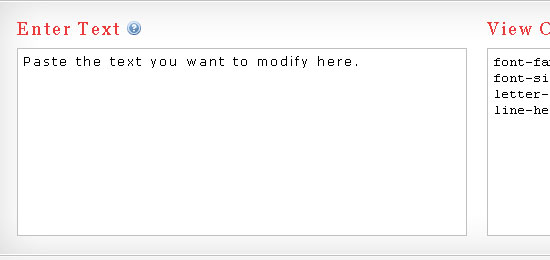
CSS type set
Having difficult time getting that perfect looking body text for your web project? letter spacing, word spacing? This tool makes it easy with live preview. 
Animate.css
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness. 
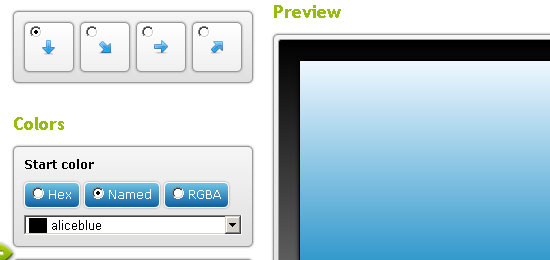
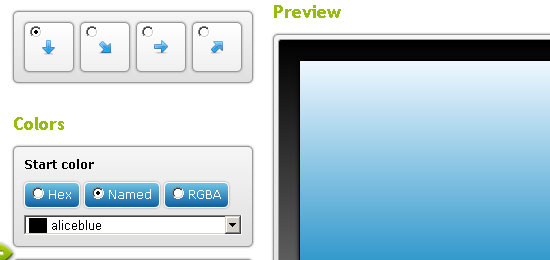
CSS gradient generator
CSS-code generator to use the new CSS3 gradient properties, without breaking backward compatibility. Gradients are usefull to reduce the number of images loaded, thus reducing bandwith use. 
CSS3 Drop Shadows Generator
Easily create Shadows for your shape, tool contains easy sliders to adjust shadows and sizes that creates desired results. 
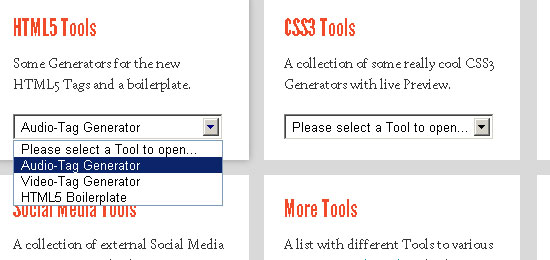
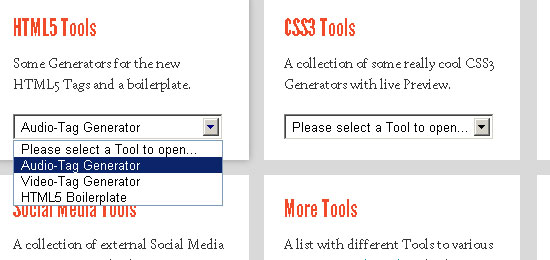
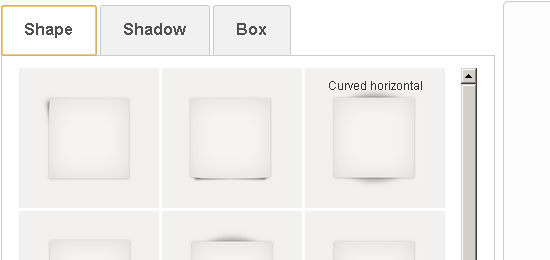
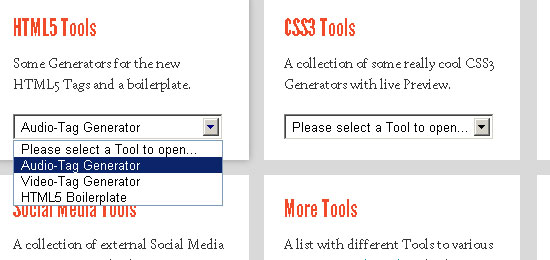
HTML5 / CSS3 Box
A collection of some really cool HTML5 and CSS3 Generators with live Preview. 
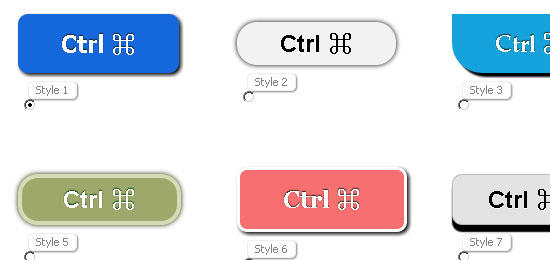
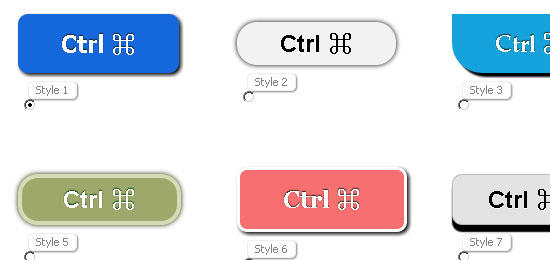
i2style
Contains collection of CSS3 preset buttons, which can be customized further to fit your requirements. 
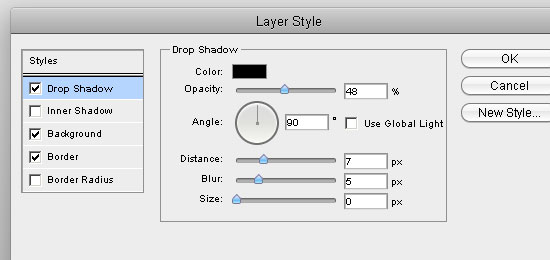
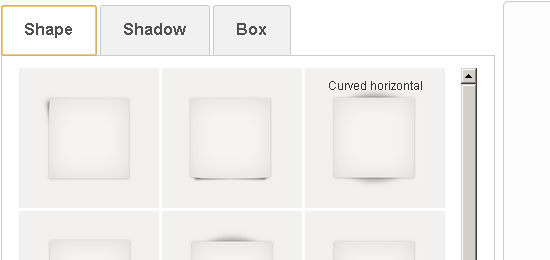
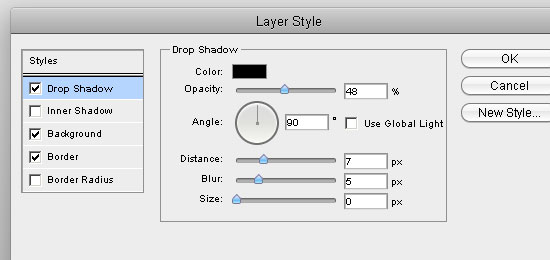
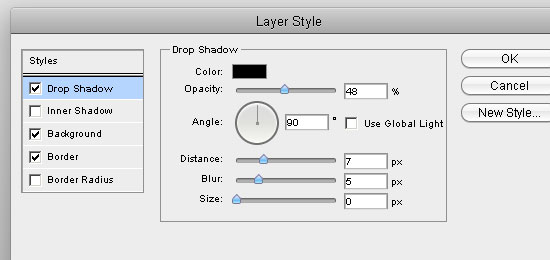
Layer Styles
This tool lets you edit like Photoshop, you can adjust drop shadows, inner shadows, background, border and border radius. 
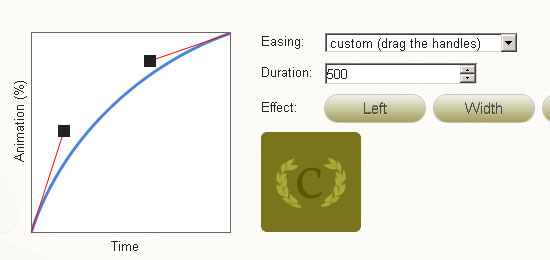
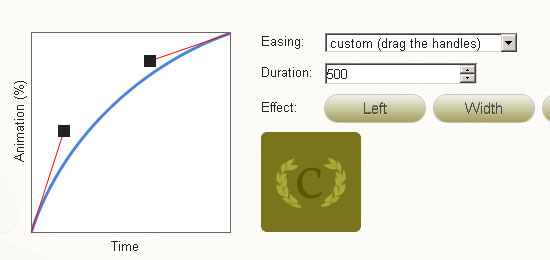
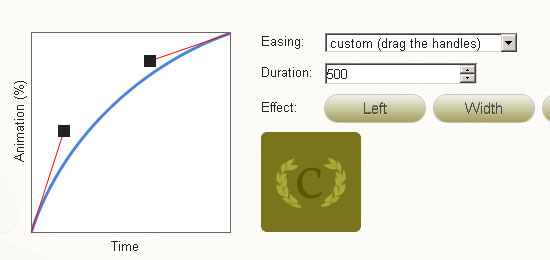
CSS Easing Animation Tool
Since more and more modern browsers are supporting CSS3. This is a very neat CSS3 tool, which makes it very easy for you to create CSS transitions with various easing effects. 
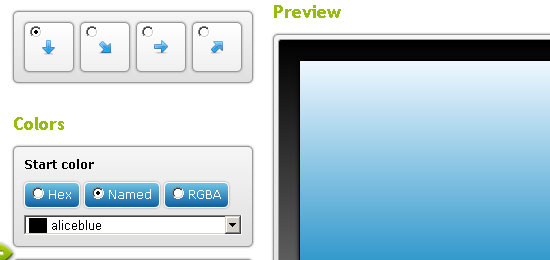
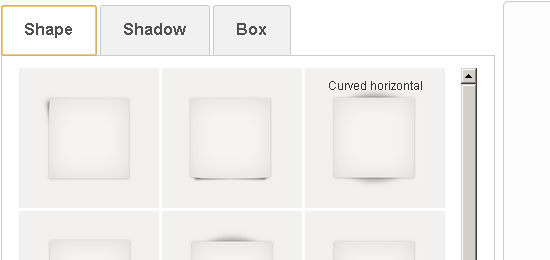
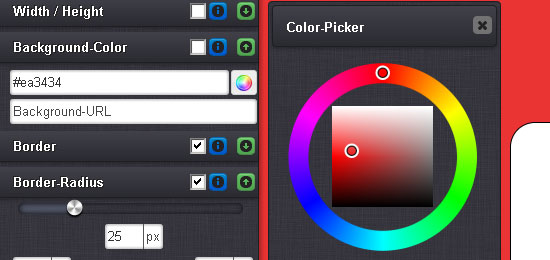
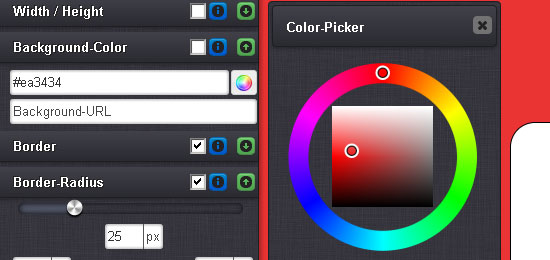
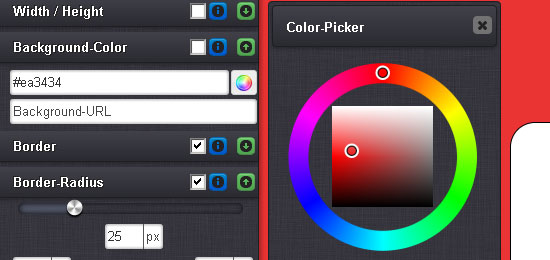
CSS Generator by Pascal von Seth
Cool handy CSS generator by Pascal von Seth, live preview the effect as you create your shape from scratch. 
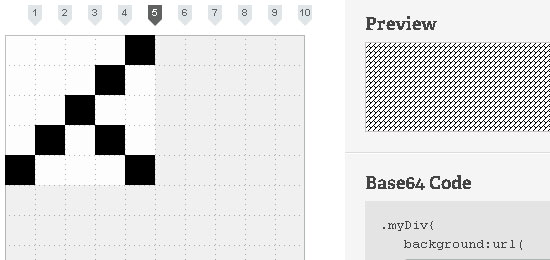
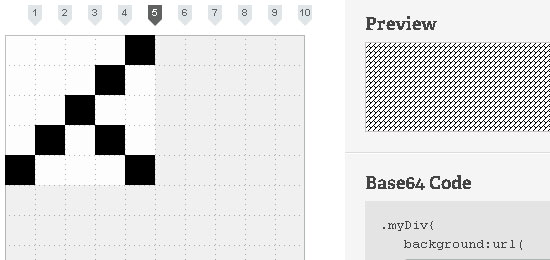
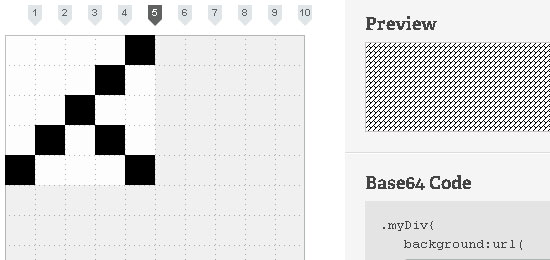
Patternify
Patternify is a simple pattern generator. Not only can you build your pattern online, but with the base64 code, you don't even need an image file anymore: just include the code in your CSS and you're ready to go! 
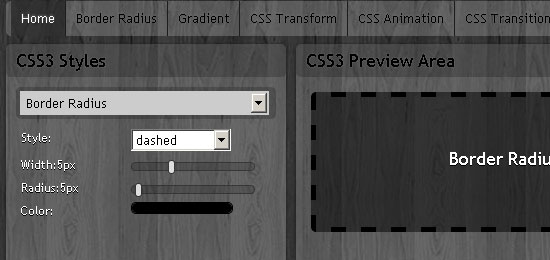
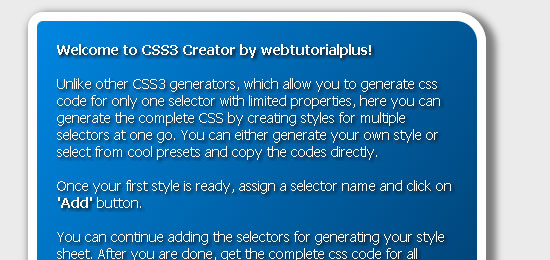
CSS3 Generator
Unlike other CSS3 generators, which allow you to generate css code for only one selector with limited properties, here you can generate the complete CSS by creating styles for multiple selectors at one go. 
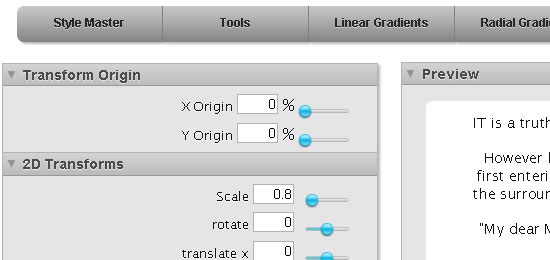
Transforms
Pretty effective site containing various tools to create CSS3 effects and animations.