PHP Cache Dynamic Pages To Speed Up Load Times
If your website receives a good amount of traffic every day and your web pages are loading slow, you might want to consider implementing some sort of caching mechanism on your website to speed up page loading time. Because as we all know that each client-server request consists of many queries, loops, calculations, database queries etc. these all add up to processing time, which eventually increases page loading time. The simplest way to avoid all these is to create cache files and store them in a separate directory, which can later be served as fast loading static pages instead of dynamically generated pages.PHP Caching
At the time of writing this article, there are many other cache mechanisms already available on the web, you may not even need to create your own! For PHP only there are several you can find such as APC, Xcache or OPcache to boost your application performance, and they all work quite differently if you are curious; you can always find plenty of articles and tutorials written about them on the web, and if you are using services like cloudflare you can simply turn "caching on" for your website and just let them handle it for you.But here you’ll learn the simplest way of caching pages (Basically to gives you an idea how cache mechanisms actually work) and that is using PHP's core output Buffer and Filesystem, combining these two functions we can have a magnificent caching system.
PHP Output buffer :— It interestingly improves performance and decreases the amount of time it takes to download, because the output is not being sent to browser in pieces but the whole HTML page as one variable. The method is insanely simple take a look at the code below :
PHP
- 1
- 2
- 3
- 4
- 5
- 6
- 7
<?php
ob_start(); // start the output buffer
/* the content */
ob_get_contents(); gets the contents of the output buffer
ob_end_flush(); // Send the output and turn off output buffering
?>PHP Filesystem :— is a also a part of the PHP core, which allow us to read and write the file system.
PHP
- 1
- 2
- 3
$fp = fopen('/path/to/file.txt', 'w'); //open file for writing
fwrite($fp, 'I want to write this'); //write
fclose($fp); //Close file pointerImplementing PHP caching
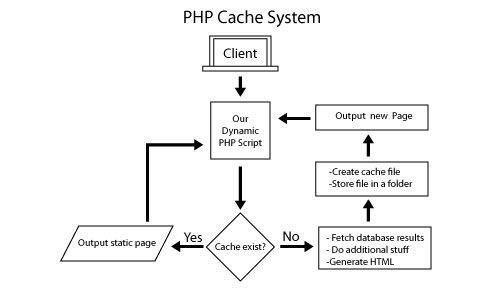
Now you should be pretty clear about PHP output buffer and filesystem, we will use both methods to create our simple PHP caching system. Please have a look at the picture below, the flowchart gives you the basic idea of our cache system. The cycle starts when a user requests the content, the script simply checks and outputs the cache copy of requested page, if it doesn't a new copy is created and sent to the browser.Below is the full example of PHP caching system, you can examine, copy it into your PHP project and play with code, it should work as expected. You can modify the cache expire time, cache file extension, ignored pages etc. to suit your needs.
The cycle starts when a user requests the content, the script simply checks and outputs the cache copy of requested page, if it doesn't a new copy is created and sent to the browser.Below is the full example of PHP caching system, you can examine, copy it into your PHP project and play with code, it should work as expected. You can modify the cache expire time, cache file extension, ignored pages etc. to suit your needs.PHP
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
<?php
//settings
$cache_ext = '.html'; //file extension
$cache_time = 3600; //Cache file expires afere these seconds (1 hour = 3600 sec)
$cache_folder = 'cache/'; //folder to store Cache files
$ignore_pages = array('', '');
$dynamic_url = 'http://'.$_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'] . $_SERVER['QUERY_STRING']; // requested dynamic page (full url)
$cache_file = $cache_folder.md5($dynamic_url).$cache_ext; // construct a cache file
$ignore = (in_array($dynamic_url,$ignore_pages))?true:false; //check if url is in ignore list
if (!$ignore && file_exists($cache_file) && time() - $cache_time < filemtime($cache_file)) { //check Cache exist and it's not expired.
ob_start('ob_gzhandler'); //Turn on output buffering, "ob_gzhandler" for the compressed page with gzip.
readfile($cache_file); //read Cache file
echo '<!-- cached page - '.date('l jS \of F Y h:i:s A', filemtime($cache_file)).', Page : '.$dynamic_url.' -->';
ob_end_flush(); //Flush and turn off output buffering
exit(); //no need to proceed further, exit the flow.
}
//Turn on output buffering with gzip compression.
ob_start('ob_gzhandler');
######## Your Website Content Starts Below #########
?>
<!DOCTYPE html>
<html>
<head>
<title>Page to Cache</title>
</head>
<body>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ut tellus libero.
</body>
</html>
<?php
######## Your Website Content Ends here #########
if (!is_dir($cache_folder)) { //create a new folder if we need to
mkdir($cache_folder);
}
if(!$ignore){
$fp = fopen($cache_file, 'w'); //open file for writing
fwrite($fp, ob_get_contents()); //write contents of the output buffer in Cache file
fclose($fp); //Close file pointer
}
ob_end_flush(); //Flush and turn off output buffering
?>- Get current page URL, convert it to MD5 hash for file naming.
- Check whether URL is in ignore list.
- Check for unexpired cache file and output with "ob_gzhandler" gzip output buffer, or create new.
