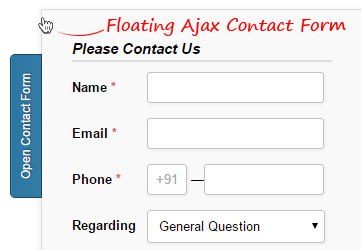
Floating Ajax based Contact Form
Floating contact form is ideal solution if you want to let your visitors instantly contact you without having to go to contact page. In this tutorial I'll be creating a floating contact form using CSS, jQuery and PHP, which will be positioned "fixed" on the right side of the page. The form can be toggle open or closed by clicking on the opener button. The base code for this tutorial is pretty similar to my previous tutorial Simple Ajax contact form, you may visit and learn how this Ajax contact form really works if you are pretty novice one. Here mostly we are going to focus on CSS and jQuery part to make our existing contact from float and toggle on button click.
Mark Up
Let's create a typical HTML form with some input fields, I have enclosed form with some DIV elements here and assigned some IDs to the elements, we need these IDs later in jQuery code and CSS. You can place this markup anywhere within <body></body> section of your webpage. Typically on the top of the content, but after <body> tag.HTML
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
<!-- contact form start -->
<div class="floating-form" id="contact_form">
<div class="contact-opener">Open Contact Form</div>
<div class="floating-form-heading">Please Contact Us</div>
<div id="contact_results"></div>
<div id="contact_body">
<label><span>Name <span class="required">*</span></span>
<input type="text" name="name" id="name" required="true" class="input-field">
</label>
<label><span>Email <span class="required">*</span></span>
<input type="email" name="email" required="true" class="input-field">
</label>
<label><span>Phone <span class="required">*</span></span>
<input type="text" name="phone1" maxlength="4" placeholder="+91" required="true" class="tel-number-field">
—<input type="text" name="phone2" maxlength="15" required="true" class="tel-number-field long">
</label>
<label for="subject"><span>Regarding</span>
<select name="subject" class="select-field">
<option value="General Question">General Question</option>
<option value="Advertise">Advertisement</option>
<option value="Partnership">Partnership Oppertunity</option>
</select>
</label>
<label for="field5"><span>Message <span class="required">*</span></span>
<textarea name="message" id="message" class="textarea-field" required="true"></textarea>
</label>
<label>
<span> </span><input type="submit" id="submit_btn" value="Submit">
</label>
</div>
</div>
<!-- contact form end -->Styling Contact Form
Using CSS position:fixed we can make our contact from stick to a position, and using left or right property it can be positioned on either side of the page. That's the primary CSS trick here, later using jQuery we can create an effect for page scroll.CSS
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
/* floating box style */
.floating-form { /*contact form wrapper*/
max-width: 300px;
padding: 30px 30px 10px 30px;
border: 1px solid #ddd;
right: 10px;
position: fixed; /*Form position fixed*/
}
.contact-opener { /*opener button*/
position: absolute;
left: -88px;
transform: rotate(-90deg); /* rotate button -90deg */
top: 100px;
padding: 9px;
color: #fff;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.43);
cursor: pointer;
border-radius: 5px 5px 0px 0px;
}jQuery
When the page loads, we want our contact form to be hidden on the right side, it will remain hidden until user clicks on opener button and opens the contact form. For that we will be using jQuery animation() method. Just play with the position value in the code below to get it absolutely right for your page layout.JQUERY
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
$(document).ready(function(){
var _scroll = true, _timer = false, _floatbox = $("#contact_form"), _floatbox_opener = $(".contact-opener") ;
_floatbox.css("right", "-322px"); //initial contact form position
//Contact form Opener button
_floatbox_opener.click(function(){
if (_floatbox.hasClass('visiable')){
_floatbox.animate({"right":"-322px"}, {duration: 300}).removeClass('visiable');
}else{
_floatbox.animate({"right":"0px"}, {duration: 300}).addClass('visiable');
}
});
});JQUERY
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
$(document).ready(function(){
var _scroll = true, _timer = false, _floatbox = $("#contact_form"), _floatbox_opener = $(".contact-opener") ;
_floatbox.css("right", "-322px"); //initial contact form position
//Contact form Opener button
_floatbox_opener.click(function(){
if (_floatbox.hasClass('visiable')){
_floatbox.animate({"right":"-322px"}, {duration: 300}).removeClass('visiable');
}else{
_floatbox.animate({"right":"0px"}, {duration: 300}).addClass('visiable');
}
});
//Effect on Scroll
$(window).scroll(function(){
if(_scroll){
_floatbox.animate({"top": "30px"},{duration: 300});
_scroll = false;
}
if(_timer !== false){ clearTimeout(_timer); }
_timer = setTimeout(function(){_scroll = true;
_floatbox.animate({"top": "10px"},{easing: "linear"}, {duration: 500});}, 400);
});
});