Google Custom Search CSS style
I've been using Google Custom Search for quite some time now, I must say it's a very powerful tool you can have on your website, nothing comes close to Google's search power. If you are using Google Custom search like me, you can easily override its look by creating your own CSS to fit the layout of your website, here's how: This technique may not work with new API. Please check out Custom Search Element V2 https://www.google.co.in/cse/
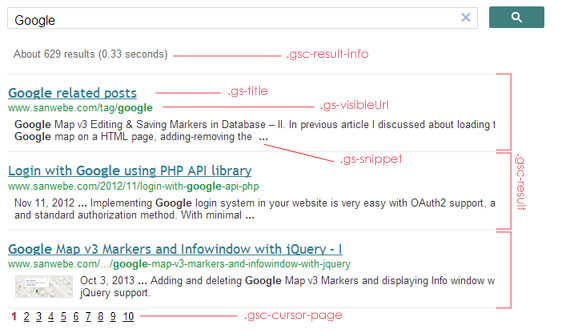
If you've never created Google custom search for your website before, I suggest you first create a search engine for your website in Google custom search page, which is fairly easy, and you must be familiar with HTML and CSS to understand this tutorial.It seems, Google knows we all need little more than just search page. It lets us customize the default look of our search engine to fit perfectly with website layout. Take a look at the image of Google Custom Search below, each block can be identified by its class name. We need these names in our CSS to change the look of search page.  So, to style your Google Custom Search page, we just need following CSS. Just change the color of text, font size etc and copy-paste CSS below within head section of your Google Custom search page.
So, to style your Google Custom Search page, we just need following CSS. Just change the color of text, font size etc and copy-paste CSS below within head section of your Google Custom search page.CSS
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
<style type="text/css">
.gsc-result-info {
text-align: left;
color: #999;
font-size: 12px;
padding-left: 8px;
margin: 10px 0 10px 0;
}
.gs-result .gs-title, .gs-result .gs-title *{
color: #3083A3;
text-decoration: none;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
}
.gs-result a.gs-visibleUrl, .gs-result .gs-visibleUrl {
color: #0052FF;
text-decoration: none;
}
.gs-result .gs-snippet {
font: 12px Tahoma, Geneva, sans-serif;
}
.gsc-results .gsc-cursor-box .gsc-cursor-page {
cursor: pointer;
color: #07AD00;
text-decoration: none;
margin-right: 5px;
display: inline;
border: 1px solid #DDD;
padding: 2px 5px 2px 5px;
}
</style>My Google Custom Search Page
If you are wondering how my search page looks, here's the complete code, just replace "SEARCH-ENGINE-ID" with yours and copy-paste CSS code above just after the SCRIPT tags. I have used PHP code below to collect the $_GET variable, any "keyword" will be captured and executed by the search page.JS
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>My Search</title>
<script src="//www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load('search', '1', {language : 'en', style : google.loader.themes.V2_DEFAULT});
google.setOnLoadCallback(function() {
var customSearchOptions = {}; var customSearchControl = new google.search.CustomSearchControl(
'SEARCH-ENGINE-ID', customSearchOptions);
customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET);
customSearchControl.setLinkTarget(google.search.Search.LINK_TARGET_SELF);
customSearchControl.draw('cse');
<?php $qu = (isset($_GET["q"]))?$_GET["q"]:'PHP'; ?> // php $_GET to capture the search keyword
customSearchControl.execute('<?php echo $qu; ?>');
function parseParamsFromUrl() {
var params = {};
var parts = window.location.search.substr(1).split('\x26');
for (var i = 0; i < parts.length; i++) {
var keyValuePair = parts[i].split('=');
var key = decodeURIComponent(keyValuePair[0]);
params[key] = keyValuePair[1] ?
decodeURIComponent(keyValuePair[1].replace(/\+/g, ' ')) :
keyValuePair[1];
}
return params;
}
var urlParams = parseParamsFromUrl();
var queryParamName = "q";
if (urlParams[queryParamName]) {
customSearchControl.execute(urlParams[queryParamName]);
}
}, true);
</script>
<style type="text/css">
.gsc-result-info {}
.gs-result .gs-title, .gs-result .gs-title *{}
.gs-result a.gs-visibleUrl, .gs-result .gs-visibleUrl {}
.gs-result .gs-snippet {}
.gsc-results .gsc-cursor-box .gsc-cursor-page {}
</style>
</head>
<body>
<div id="cse" style="width: 100%;min-height:800px;">Loading</div>
</body>
</html>