50 CSS3 button examples with effects & animations

Written by Saran on
February 5, 2014,
Updated
October 11, 2018Are you looking for some CSS3 buttons, which are good enough to be used in real-world website projects? here are some CSS3 buttons you might like. Since my last post about
codepen buttons, I've been searching sites like codepen, cssdeck and jsfiddle for some good practical buttons and I'm amazed to find so many cool CSS3 buttons with nice effects and animations.
Here are some wonderful buttons I've picked, which I think are cool and practical and can be used in your web projects. Some buttons here do use jQuery, but not too lavishly to mess-up everything.
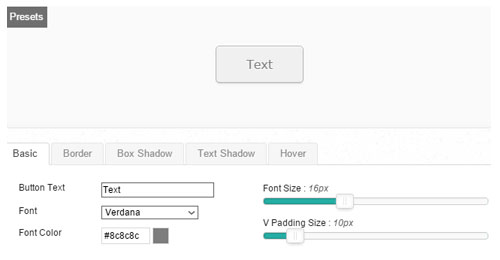
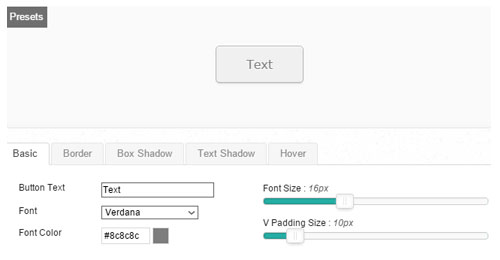
CSS3 Button Generator
Checkout Sanwebe CSS3 button generator.

CSS3 Pink Button with Pacifico font
Nice 3D pink rectangle button uses CSS3 transition effects. Other than small jQuery code to play the sound and change inner text, it's entirely made using pure CSS3.

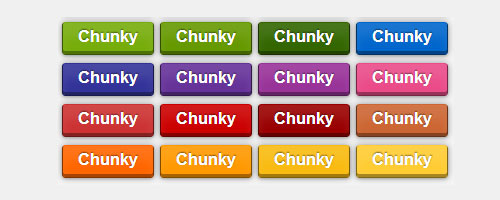
Collection of CSS3 3D Web Buttons
Collection of 3D buttons, created only using CSS3. The buttons were inspired by freebie
PSD Chunky 3D buttons.

CSS3 Social 3D buttons
Nicely done social buttons only using CSS3 and icon font.

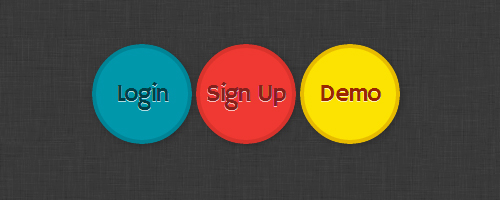
CSS3 Animated buttons
Circle animated buttons with CSS3 background patterns. Might not work in Firefox 3.6 and IE10.

CSS3 Circle Animated buttons
Another circle animated buttons, but this time, the text rotation on mouse hover gives really nice effect.

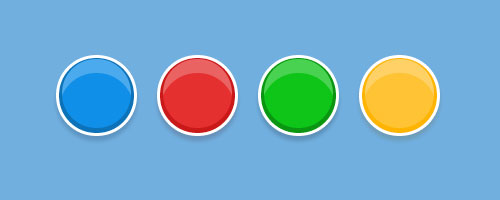
Clean Circle buttons
Another example of circle CSS3 buttons.

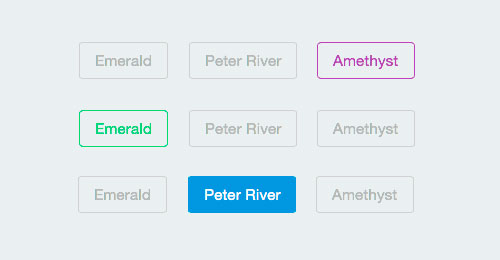
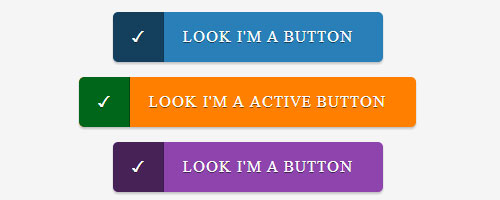
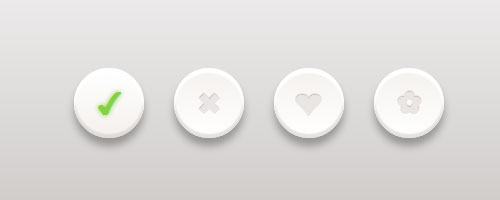
Pure CSS3 Toggle Buttons
Nicely created Toggle buttons, entirely created using CSS3 and icon font.

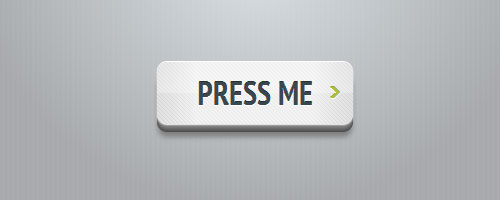
CSS3 Animated Button
A nice looking 3d button created using CSS3 and Google fonts.

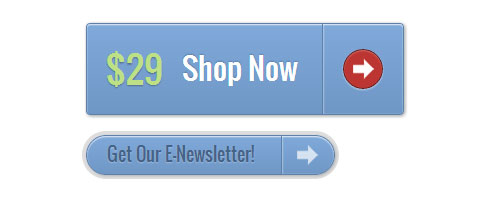
CSS3 Button Effects
Buttons demonstrate cool animations using different CSS3 properties.

Shiny CSS3 Buttons
We are now absolutely sure that we can easily create shiny buttons only using CSS3, no more photoshop.

3D CSS3 Buttons
It's pretty amazing what you can do with CSS3
pseudo elements :before and :after. Checkout amazingly done 3d buttons.

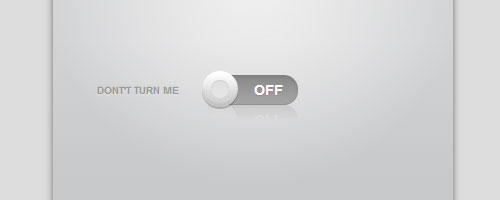
CSS3 Switch
A pure-CSS3 button switch example, no javascript used.

3D flip button effect
3D flip button effect on click, created only using CSS3.

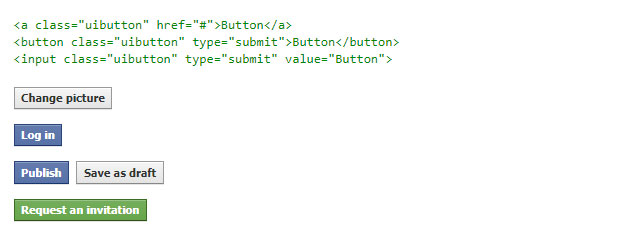
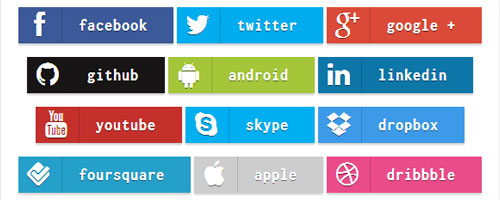
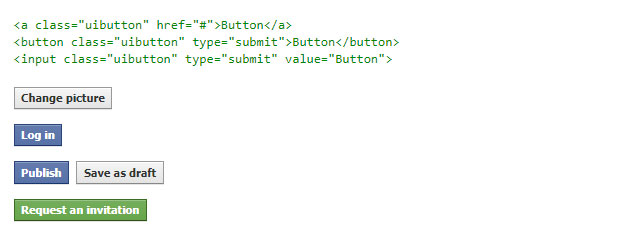
Brand Buttons
No effects or animation, just collection of popular brand buttons using CSS and bootstrap icons.

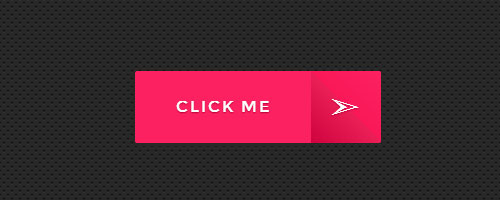
Dark circled button
A circle button inspired by this dribbble shot example. Small jQuery code to give blob effect on click.

CSS3 Switch
A Switch inspired by dribbble shot, created only using CSS3.

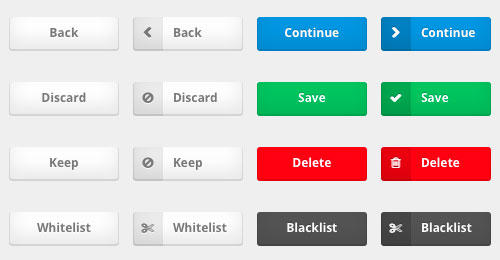
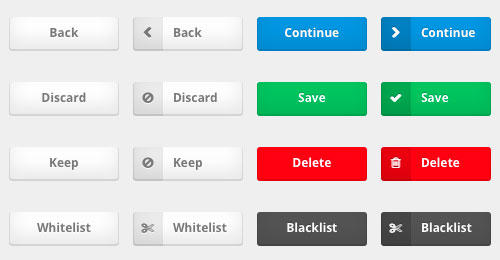
Beautiful Flat Buttons
A collection of flat buttons for all occasions, no animation or effects.

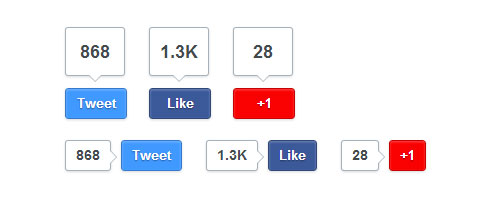
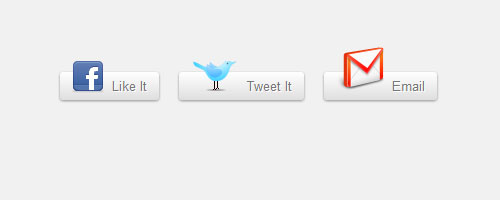
Social Media Sharing Buttons
Much nicer version of social share buttons, only nonfunctional. As per author it should work in IE7+.

Christmas Button
CSS Christmas button using
data:urls, a method to embed the image data directly into the document.

Soft Button
A round shiny button using CSS3.

Soft Button
Buttons only uses unicode symbols, you can also use text or icon fonts.

Chunky 3D pure CSS3 Animated
Another set of 3D animated buttons for websites. Animation is done using the
animation and
keyframes properties.

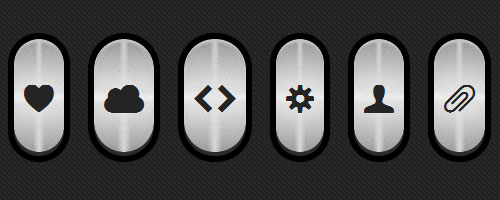
CSS3 Metal UI buttons
Collection of CSS3 metal button, the symbols were created with the help of "pictos" font by using @font-face.
Box-shadow and
linear-gradient properties were used to create metal look.

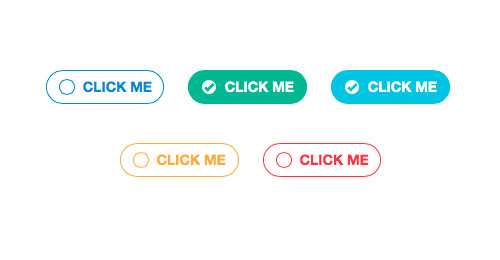
CSS3 rounded buttons
Another collection of rounded animated button created using CSS3.

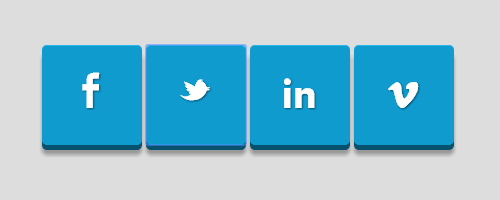
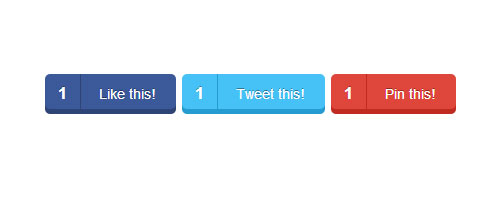
Pressable CSS3 Social Buttons
Buttons uses simple CSS3 properties like
gradients,
box-shadows,
text-shadows etc. Hover and active states are also included in this set.

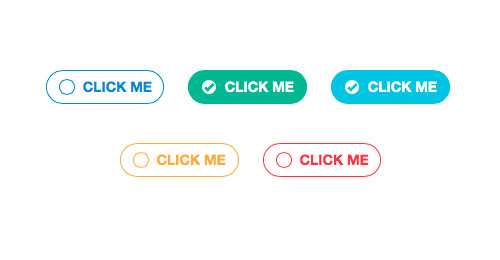
CSS3 Simple Push buttons
Nice CSS3 buttons. The HTML and CSS codes are much more usable in real world projects.

CSS3 3D download button
This 3D download button uses
perspective transform to make the button look 3D which works only in webkit browsers.

Amazing CSS3 Social Buttons
These social buttons use
liner-gradient as the base background,
box-shadow for 3D effect, the icons are the result of
data:URI.

Big Button
A big fat shiny CSS3 button with a shadow effect beneath it. The button uses font called "Sansita One" from Google font.

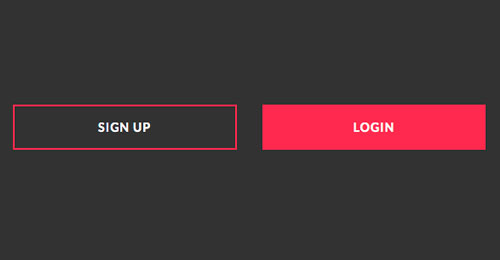
Simple Buttons
Just some simple CSS buttons for the refinement.

CSS3 Social Buttons
Another set of Social buttons created using CSS3, it uses
:before and
:after to create the button itself. The icons are from fontawesome.io.

Simple CSS buttons
A series of simple CSS buttons. They are easy to customize and use. Can easily be integrated with Font-Awesome or other icons library to bring it out more.

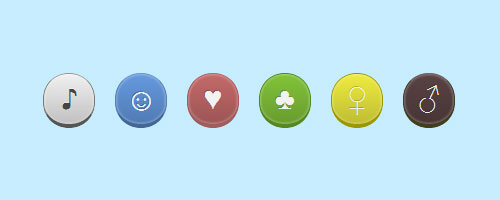
Poker Chip Button
Simple poker chip button example using CSS3, Can also be used as a button with hover effect.

Slidey Button
Slidey CSS3 button concept, based on
Dribble shot by @buatoom.

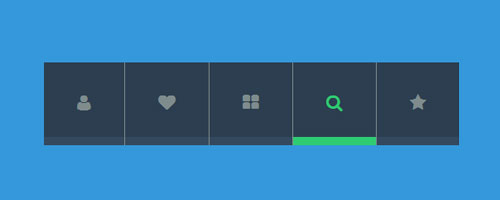
Admin Menu Buttons
Administration bar (or menu or navigation) with css3 and fontawesome. When toggle on button class active is added using jQuery.

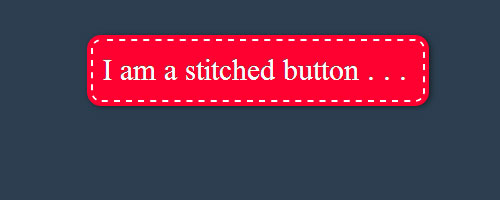
Stitched Button
A simple button with stitched look, demonstrating the possibility of CSS3, no background image used.

Spin Button
Circular button with spinning border for hover indication.

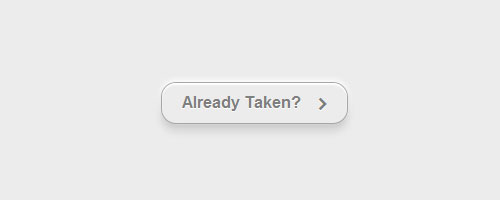
Pure CSS3 Button
A clean soft button created only using CSS3, the button was inspired by this
Dribble example.

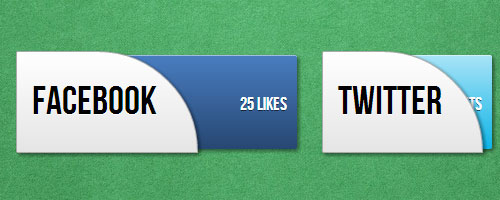
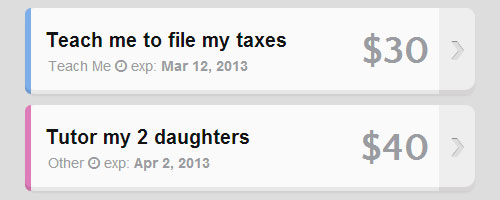
Slide Out Card CSS3 Button
These buttons look like cards that slide out of a sleeve. Useful for teasing a user or for any info that needs to remain hidden until the user chooses.

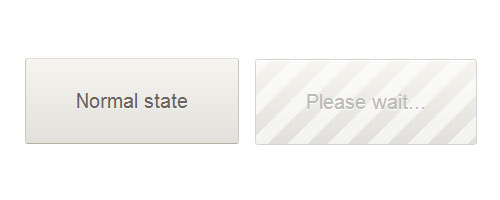
Candybar CSS3 Button animation
A Pure CSS candybar button animation to denote loading state.

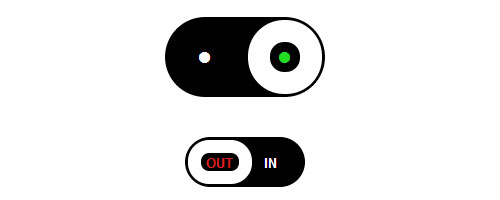
CSS3 On/Off Switches
Nicely created CSS3 On/Off Switches created using CSS3, uses small jQuery code to toggle class.

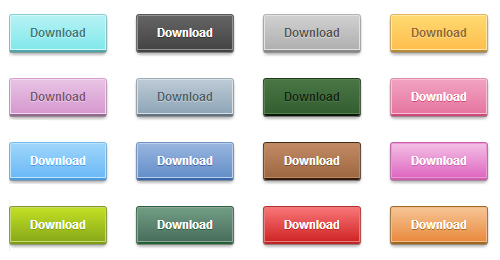
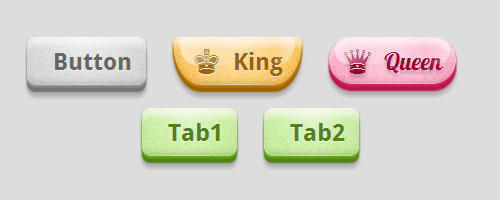
Glossy CSS3 Buttons
Set of glossy css3 buttons, uses various CSS3 properties to give it 3D glossy look.

3D buttons with multi-color button edge
Pure CSS3 buttons with multi color button edge.

8-bit Hovers
Checkout these brilliant 8-bit Hovers buttons.

Sullivan Buttons
Simple and clean buttons made using pure CSS. Icons from FontAwesome used.

Sexy SCSS buttons in HSB
Some CSS buttons with FontAwesome icons.

Clean Button Set
Some regular clean button set for your web applications.

Facebook Buttons
The easiest way to make people think: "Wow, this app must be as good as Facebook!".

Button Switch
Bootstrap button toggle switch.

Animated CSS3 Buttons
A collection of CSS3 animated buttons to spice up your site

AColorful CSS Buttons
A collection of various types of CSS buttons in various colors.