Slide Loading Social Buttons with jQuery, CSS3 & PHP
Social share buttons have been integral part of the internet and it seemed like we are constantly looking for better ways integrate them into our websites, most people are happy with regular copy/paste snippet provided by social websites, but some of us are still not so satisfied with regular setting, because we have to load bulky third party javascripts which somehow appears to affect overall performance of the website. So, I have decided to create a set of top social buttons (Facebook, Google & Twitter), which will load only when user decides to share your content, otherwise we do not load them. I have created two files for this example, one is regular HTML file where our share buttons will be loaded, other one is a PHP file which will accept Ajax request and return the set of share buttons.
I have created two files for this example, one is regular HTML file where our share buttons will be loaded, other one is a PHP file which will accept Ajax request and return the set of share buttons.HTML
You need to place this HTML code within your page where you want share button to appear. Since its CSS position will be "fixed", you can place it anywhere within BODY part of your page and play a bit with "sw-share-wrp" class in CSS section to adjust its final position.HTML
- 1
- 2
- 3
- 4
- 5
- 6
- 7
<div class="sw-share-wrp">
<a href="#" class="sw-share-icon" rel="nofollow"> </a>
<div class="sw-share-buttons">
<div class="sw-circle"></div>
<div id="sw-share-result"><img class="sw-share-loading-img" src="ajax-loader.gif" /></div>
</div>
</div>CSS
Since the arrival of CSS3, we can create so many nifty effects just using CSS3. So, why not give a nice rotating animation to share icon using this technology? Let's spin our share icon on mouse hover. The CSS3 code below makes our share icon spin clockwise and anticlockwise, but we want to control it using jQuery event rather than regular CSS :hover, you will find rest of the CSS in sample file.CSS
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
.sw-share-icon.yspin{
-webkit-animation: spinY 0.5s;
-moz-animation: spinY 0.5s;
animation: spinY 0.5s;
}
.sw-share-icon.xspin{
-webkit-animation: spinX 0.5s;
-moz-animation: spinX 0.5s;
animation: spinX 0.5s;
}
@-moz-keyframes spinX{ 100% { -moz-transform: rotate(360deg); } }
@-webkit-keyframes spinX{ 100% { -webkit-transform: rotate(360deg); } }
@keyframes spinX{ 100% { -webkit-transform: rotate(360deg); transform:rotate(360deg); } }
@-moz-keyframes spinY{ 100% { -moz-transform: rotate(-360deg); } }
@-webkit-keyframes spinY{ 100% { -webkit-transform: rotate(-360deg); } }
@keyframes spinY{ 100% { -webkit-transform: rotate(-360deg); transform:rotate(-360deg); } }JQuery
Here's jQuery part of the example, we will basically load social buttons using jQuery Ajax when a user hovers the mouse over the share icon, and then to have CSS3 spin effect, we just add and remove "xspin" and "yspin" classes to sw-share-icon element.JQUERY
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
<script type="text/javascript">
$(document).ready( function(){
var loaded = false; //buttons loaded status
var pageUrl = location.href; //location of this page
$("a.sw-share-icon").on( "click", function(event) {
event.preventDefault(); //stop going to URL
});
$('a.sw-share-icon').mouseenter(function() { //on mouse enter
$(".sw-share-icon").removeClass("xspin").addClass("yspin"); //remove xspin and add yspin class
var showing = $(".sw-share-buttons").css("display"); //wrapper display status
if(showing=="none")
{
//animate slide in from top
$(".sw-share-buttons").css("marginTop", "-100px").show().animate({opacity: 1, marginTop:'1px'},200);
if(!loaded){ //load buttons if not already loaded
$.ajax({ //ajax load buttons
type: "POST",
url: "share_load.php",
data: {url: pageUrl} //post page url
}).done(function( msg ) {
$( "#sw-share-result" ).html(msg); //load buttons inside #sw-share-result
});
loaded = true; //change loaded status
}
}
});
//use clicked close button
$( "div.sw-share-wrp" ).on( "click", "div.sw-close-btn", function(event){
$(".sw-share-icon").removeClass("yspin").addClass("xspin"); //remove yspin and add xspin class
$(".sw-share-buttons").animate({opacity: 0, marginTop:'-100px'},100).hide(200); //animate slide up effect
});
});
</script>PHP
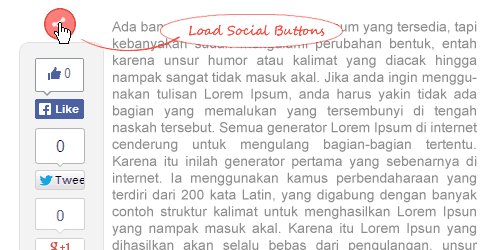
PHP part is pretty straight forward, I have added 3 top social buttons here, you can add other share buttons such as linkedin, digg etc. if you want, but I haven't tested their functionality with Ajax, I am pretty sure they will too work just fine!PHP
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
<?php
if(isset($_POST["url"]))
{
$share_url = filter_var($_POST["url"], FILTER_SANITIZE_URL);
echo '<ul class="sw-loaded-buttons">';
echo '<li>';
echo '<iframe src="//www.facebook.com/plugins/like.php?href='.urlencode($share_url);
echo '&width&layout=box_count&action=like&show_faces=false&';
echo 'share=false&height=65&appId=365936720119443" scrolling="no" frameborder="0" style="border:none;';
echo 'overflow:hidden; height:65px;" allowTransparency="true"></iframe>';
echo '</li>';
echo '<li>';
echo '<iframe allowtransparency="true" frameborder="0" scrolling="no" ';
echo 'src="https://platform.twitter.com/widgets/tweet_button.html?count=vertical" ';
echo 'style="width:50px; height:65px;"></iframe>';
echo '</li>';
echo '<li style="height: 70px;margin-bottom:10px;overflow: hidden;">';
echo '<iframe src="https://plusone.google.com/_/+1/fastbutton?bsv&size=tall&hl=en-US&url='.urlencode($share_url);
echo '&parent='.urlencode($share_url).'" allowtransparency="true" frameborder="0" scrolling="no" title="+1"></iframe>';
echo '</li>';
echo '</ul>';
echo '<div class="sw-close-btn">×</div>';
}
?>