Useful CSS3 Hover Effects for Picture Gallery
If you are creating some sort of image gallery, you might be want to add some cool transition effects to your pictures, while displaying the information content. Most of you may know that we can accomplish these effects only using CSS3 animations, so we will not be requiring any JavaScript code in this tutorial, let’s get started! Today we will create eight hover effects using CSS3, and all these effects can be achieved using simple CSS3 codes. We start by writing HTML code for our picture gallery. As you can see in example below, we create unordered list <ul> which works as container for all the pictures. Then we warp image and info box with a DIV element, which ensures animating content doesn’t go out of the boundaries.
We start by writing HTML code for our picture gallery. As you can see in example below, we create unordered list <ul> which works as container for all the pictures. Then we warp image and info box with a DIV element, which ensures animating content doesn’t go out of the boundaries.
HTML
12345678910111213
<ul class="pics"><-- container -->
<li class="spin"> <-- list container (different class for different effects)-->
<div> <-- content wrapper -->
<img src="picture.jpg"> <-- picture -->
<ul> <-- picture info box -->
<li>
<h4>Title of Picture</h4>
<i>Picture description goes here.</i>
</li>
</ul>
</div>
</li>
</ul>CSS
123456789101112131415161718192021222324252627282930
ul.pics{
width:820px; padding:0; margin: 0 auto;
}
ul.pics li{
height: 260px; /* height of image */
width: 400px; /* width of image */
list-style-type: none;
display: inline-block;
margin: 0px; padding: 0px;
}
ul.pics li ul{
position: absolute;
height: 260px; width: 400px; margin: 0; padding: 0;
background: #222;
transition: all 0.5s ease; /* add effect with a duration of 0.5 seconds */
opacity:0; /* make info box invisible initially */
}
ul.pics li:hover > div > ul{
opacity:1; /* make info box visible on hover*/
}
ul.pics li img{
position: absolute;
transition: all 0.5s ease; /* set duration to 0.5s of animations for the image */
}
ul.pics li div{
position: absolute;
overflow: hidden; /* hide content that extends beyond the box */
height: 260px;
width: 400px;
}Spin Effect

Info Title
Image Info.
CSS
123
ul.pics li.spin:hover > div > img{
transform:rotate(360deg);
}Box Zoom Out Effect

Info Title
Image Info.
CSS
123
ul.pics li.boxout:hover > div > img{
transform: scale(0, 0);
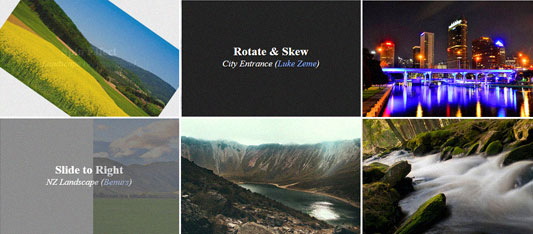
}Slide to Right
CSS
123
ul.pics li.slide-right:hover > div > img{
transform: translate(400px, 0px);
}Slide to Buttom
CSS
123
ul.pics li.slide-bottom:hover > div > img{
transform: translate(0px, 260px);
}Skew effect

Info Title
Image Info.
CSS
123
ul.pics li.skew:hover > div > img{
transform: skewX(12deg) skewY(32deg);
}Rotate and Skew effect

Info Title
Image Info.
CSS
123
ul.pics li.rotskew:hover > div > img{
transform: rotate(-30deg) skewY(200deg);
}Zoom out effect

Info Title
Image Info.
CSS
123
ul.pics li.zoomout:hover > div > img{
transform: scale(2, 2);
}Down left Rotate

Info Title
Image Info.
CSS
12345
ul.pics li.downrt:hover > div > img{
transform-origin: bottom left; /* transform-origin: x y z */
animation-timing-function: ease-out; /* ease, ease-in, ease-out, ease-in-out, linear, step-start, step-end*/
transform: rotate(360deg);
}Browser Support
Most modern browser should support CSS3 animations, and some previous browsers might require Vendor prefix to work properly.- 10.0+
- 36.0+
- 16.0+
- 3.2
- 12.1
