40+ Responsive Navigation Solutions (Examples & Codes)

Written by Saran on
June 11, 2015,
Updated
January 7, 2019Responsive navigation has been the key factor of all new generation websites, and it's bit tricky to build a proper functional navigation menu, because not only it has maintain a perfect look, but it also has to adopt to different screen sizes. Most of us familiar with Bootstrap or Foundation version of responsive navigation, but if we expand our horizon, there's ocean of responsive navigation resources. Here's list of some old and new tutorials, jQuery plugins, CSS and JavaScript examples relating to Responsive Navigation for your website.
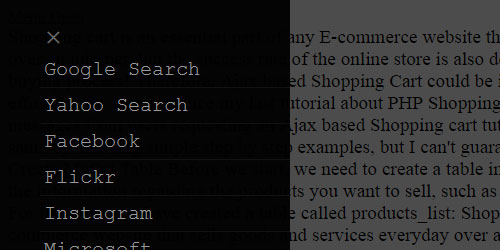
1. Creating Simple Sliding Menu Quickly (Tutorial)

A simple way to create sliding navigation menu for your website. No complication just easy and simple.
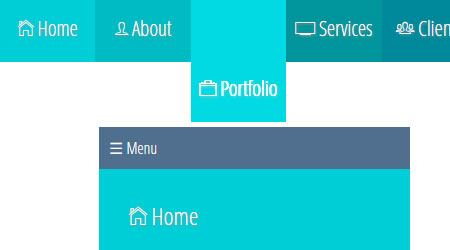
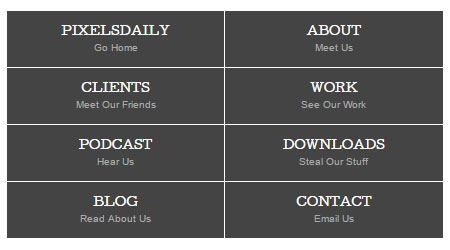
2. Full Width Responsive Tiled Menu (Tutorial)

A tutorial by Sanwebe Guest author Ajeet Yadav, he explains step by step procedure of making Full Width Responsive Tiled Menu using CSS3 & jQuery.
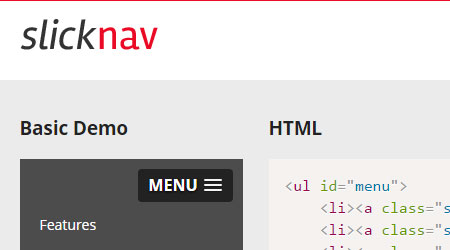
3. Slicknav (jQuery Plugin)

Slicknav supports Multi-level menu, it's very flexible and cross browser compatible. It also works without Javascript, it requires simple markup and also offers many options for explorers.
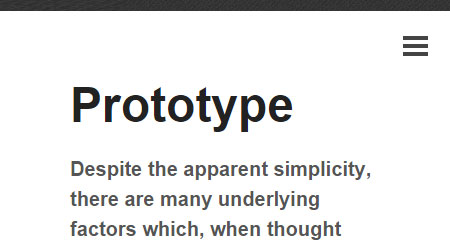
4. Responsive Nav (JavaScript)

Responsive Nav is a Javascript plugin for navigation, which is only 1.3kb after compression and no JavaScript library required. It uses touch events and CSS3 transitions for the best possible performance.
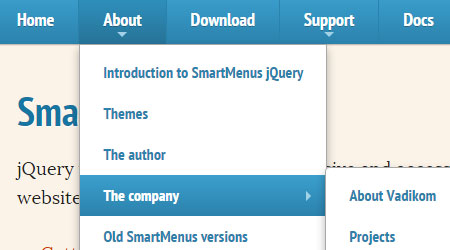
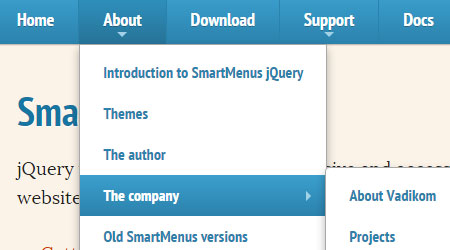
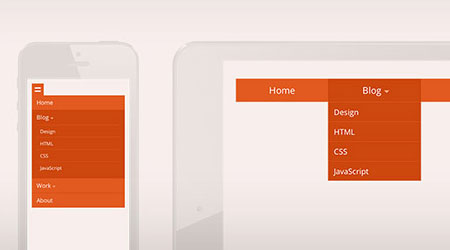
5. Smart menus (jQuery plugin)

Smartmenus is an advance jQuery plugin that transforms regular website menus into flawless responsive navigation. It supports all devices, and their
documentation covers everything you'll ever require.
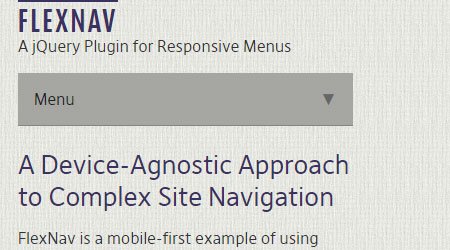
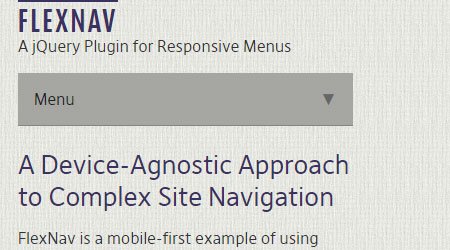
6. Flexnav (jQuery plugin)
 FlexNav
FlexNav is a mobile-first example of using media queries and javascript to make a decent multi-level menu with support for touch, hover reveal, and keyboard tab input accessibility.
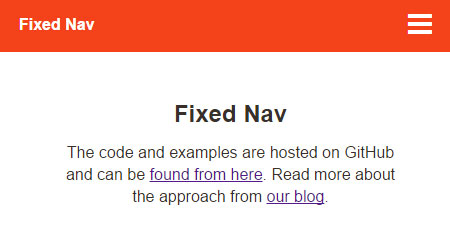
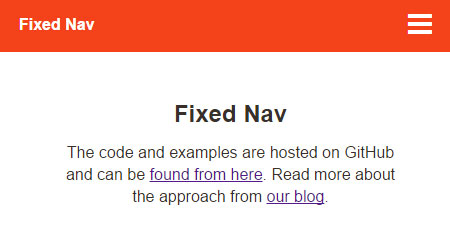
7. Fixed Responsive Nav (JavaScript)

Fixed Responsive Nav is a fixed and touch friendly one page responsive navigation system for your website. It's very light and no other JavaScript library required to run.
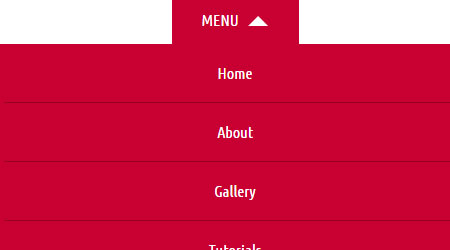
8. Simple Responsive Navigation Menu (Tutorial & Source Code)

If you are looking for simple responsive navigation solution that works across all device screen sizes, and can be customized easily, then this simple tutorial could solve your problem.
9. Responsive Mobile Menu (jQuery plugin)

This is another jQuery plugin for Responsive menu. It is light-weight and supports all media devices without using CSS media queries, which is bit strange but if it suits your need, go for it.
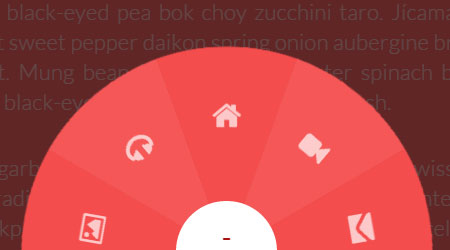
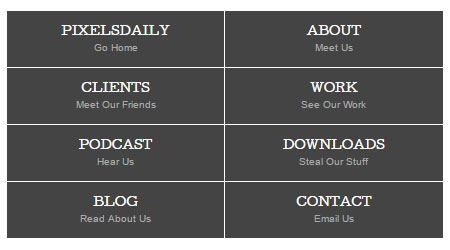
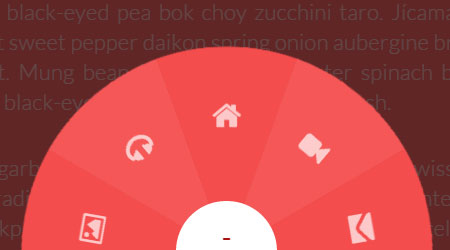
10. Circular Navigation with CSS (Tutorial & Source Code)

If you are bored with regular responsive styles, how about creating a circular looking Navigation menu for your website? This awesome looking circular menu is not only ridiculously attractive but also responsive.
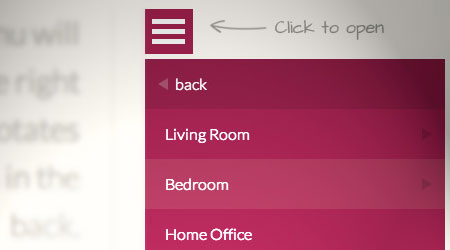
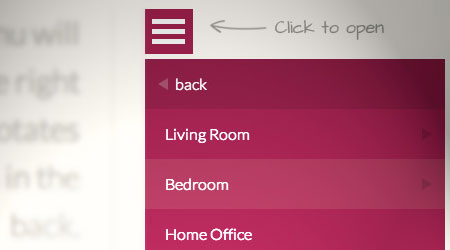
11. Google Nexus Website Menu (Tutorial & Source Code)

It's another tutorial from same website above, which show you how to reconstruct the sidebar menu of the Google Nexus 7 page. Little bit of CSS and Javascript gives it a nice sliding effect with rich modern look, overall it's smartly done and something different for you to try on.
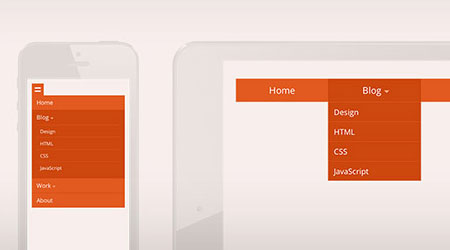
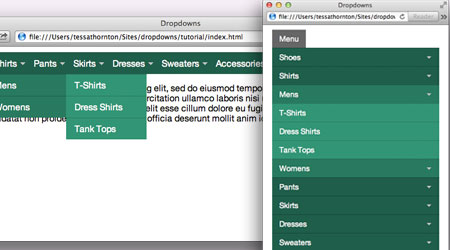
12. Creating a Responsive Menu (Tutorial & Source Code)

This tutorial elaborates the process of creating Creating a Responsive Menu with HTML, CSS & jQuery. Suitable for beginners and intermediate. Overall the result is also impressive.
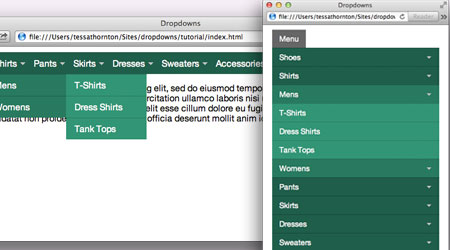
13. Multi-level Responsive Menu (Tutorial & Source Code)

The tutorial uses jQuery and CSS to create 3 Levels Deep Drop Down Menu. But the interesting fact is that the menu is totally responsive and shrinks to fit any device screen size.
14. Responsive Swing Menu (Codepen Example)

Responsive menu which utilizes .each(), setTimeout() aned animation CSS3.
15. Responsive Mobile Menu (jQuery Plugin)

A simple responsive menu jQuery plugin that has been optimized for mobile devices using HTML5, CSS3 and jQuery.
16. Navobile (jQuery Plugin)

Navobile uses CSS to apply CSS3 translations, Mobile device detection and fixing the position of nav.
17. Responsive Retina-Friendly Menu (Tutorial & Source Code)

Create a colorful Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game.
18. Multi-level push menu (jQuery Plugin)

This jQuery plugin is inspired by Codrops MultiLevelPushMenu but unlike it not relaying on CSS 3D Transforms and therefore functional in older browsers too (i.e. IE 8).
19. Pkabu (JavaScript)

No theme, just barebones HTML and CSS. Pikabu is super customizable to your needs. This thing works on everything. We progressively enhance the experience for devices that support it.
20. bigSlide (jQuery plugin)

bigSlide is a teeny tiny (~1kb compressed) jQuery plugin for creating off-screen slide panel navigation. It will slide the navigation panel as well as any containers given the .push class (or a class of your choosing in the settings).
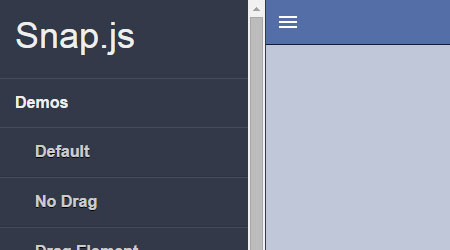
21. Snap (JavaScript)

A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus)
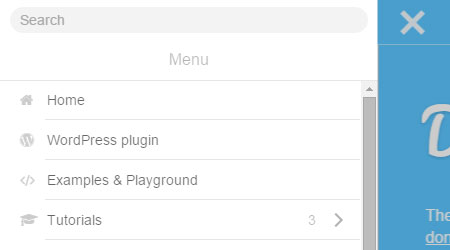
22. Mmenu (jQuery Plugin)

The menu can be positioned at the top, right, bottom or left, at the back, front or next to the page. Add a search field, header, footer, dividers, section indexer, counters, toggles and more.
23. Sidr (jQuery Plugin)

A simple slider menu for your responsive website. Just choose from dark or light theme and you are ready to go.
24. DoubleTapToGo (jQuery Plugin)

A simple slider menu for your responsive website. Just choose from dark or light theme and you are ready to go.
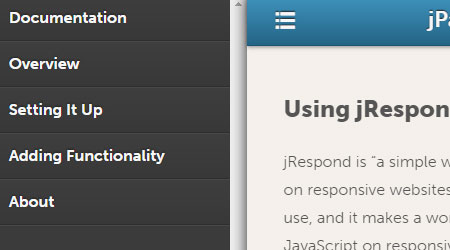
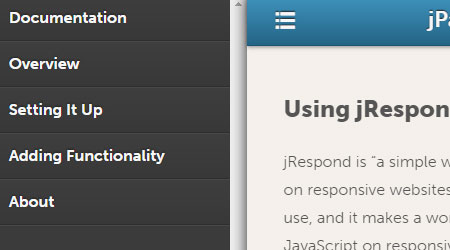
25. jPanelMenu (jQuery Plugin)

jRespond is a simple way to globally manage JavaScript on responsive websites. It's really straightforward to use, and it makes a world of difference in your JavaScript on responsive sites.
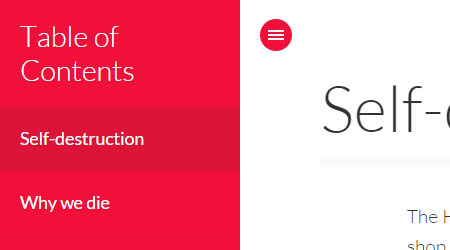
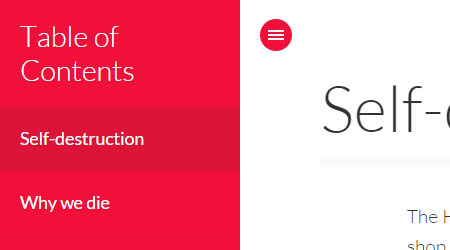
26. Fullscreen Pageflip Layout (Tutorial & Source Code)

jRespond is a simple way to globally manage JavaScript on responsive websites. It's really straightforward to use, and it makes a world of difference in your JavaScript on responsive sites.
27. jQuery Sliding Menu (jQuery Plugin)

The creatively named, mobile-like, list-style, responsive sliding navigation menu
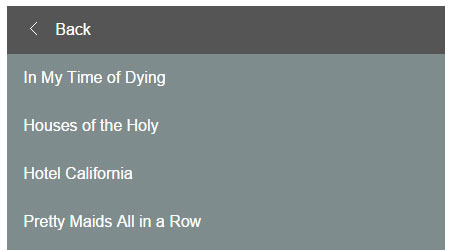
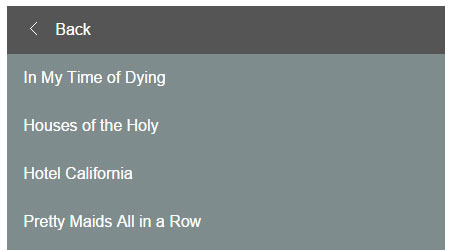
28. Responsive Multi-Level Menu (Tutorial & Source Code)

The main idea here is to save space for menus that have a lot of content and sub-levels. Each sub-level in this menu will be shown in its own context, making the "parent" level disappear.
29. Responsive, Multi-Level Navigation (Tutorial & Source Code)

Big Menus, Small Screens: Responsive, Multi-Level Navigation.
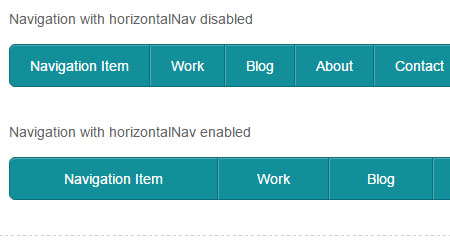
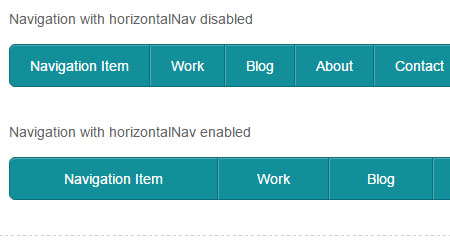
30. HorizontalNav (jQuery plugin)

HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it's container. If you've ever had to create this effect on a project, you'll know it's pretty annoying to do. But this plugin makes it easy and adds support for IE7.
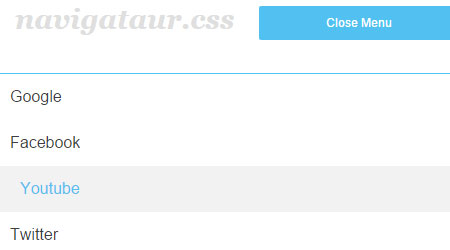
31. Navigataur (CSS)

A pure CSS responsive navigation menu.
32. Responsive Navigation Menu (Tutorial & Source Code)

Tutoial shows you how to create Responsive Navigation Menu step by step, only using CSS.
33. Four Responsive Navigation Menus (Freebies)

Four navigation menu templates that you can use in your projects for free. They are made without using any frameworks and in such a way that they won't cause conflicts with the rest of your content.
34. Responsive Navigation (CSS)

This project is an attempt to create a navigation system that provides basic functionality even without javascript, with CSS only.
35. Responsive Navigation (Codepen Example)

Inspired by
Dribbble shot this example is currently in test mode, which means it's not production ready.
36. Trunk.js (JavaScript)

Trunk.js tucks your navigation into the "drawer" in portrait and displays it on top in landscape.
37. PgwMenu (jQuery Plugin)

PgwMenu is a fully customizable, fully responsive, fully SEO compliant navigation menu for your responsive website.
38. KoalaNav (Javascript)

KoalaNav is a lightweight (~6KB minified) vanilla JS plugin that turns a navigation into a responsive menu that wraps nested list items with toggle buttons to expand the children into view.
39. Responsive Off Canvas Menu (Tutorial & Source Code)

A responsive off-canvas menu using CSS transforms and transitions.
40. jQueryPopMenu (jQuery plugin)

A responsive popup menu for jQuery.
41. Responsive Menu (jQuery plugin)

It is a drop-down menu for responsive websites. This plugin also includes a CSS file as well as sample HTML.
42. Pushy (jQuery plugin)

Pushy is a responsive off-canvas navigation menu using CSS transforms & transitions
43. UIPlayground

Simply choose the desired navigation menu type and click on download button to generate the HTML code.
 A simple way to create sliding navigation menu for your website. No complication just easy and simple.
A simple way to create sliding navigation menu for your website. No complication just easy and simple. A tutorial by Sanwebe Guest author Ajeet Yadav, he explains step by step procedure of making Full Width Responsive Tiled Menu using CSS3 & jQuery.
A tutorial by Sanwebe Guest author Ajeet Yadav, he explains step by step procedure of making Full Width Responsive Tiled Menu using CSS3 & jQuery. Slicknav supports Multi-level menu, it's very flexible and cross browser compatible. It also works without Javascript, it requires simple markup and also offers many options for explorers.
Slicknav supports Multi-level menu, it's very flexible and cross browser compatible. It also works without Javascript, it requires simple markup and also offers many options for explorers. Responsive Nav is a Javascript plugin for navigation, which is only 1.3kb after compression and no JavaScript library required. It uses touch events and CSS3 transitions for the best possible performance.
Responsive Nav is a Javascript plugin for navigation, which is only 1.3kb after compression and no JavaScript library required. It uses touch events and CSS3 transitions for the best possible performance. Smartmenus is an advance jQuery plugin that transforms regular website menus into flawless responsive navigation. It supports all devices, and their documentation covers everything you'll ever require.
Smartmenus is an advance jQuery plugin that transforms regular website menus into flawless responsive navigation. It supports all devices, and their documentation covers everything you'll ever require. FlexNav is a mobile-first example of using media queries and javascript to make a decent multi-level menu with support for touch, hover reveal, and keyboard tab input accessibility.
FlexNav is a mobile-first example of using media queries and javascript to make a decent multi-level menu with support for touch, hover reveal, and keyboard tab input accessibility. Fixed Responsive Nav is a fixed and touch friendly one page responsive navigation system for your website. It's very light and no other JavaScript library required to run.
Fixed Responsive Nav is a fixed and touch friendly one page responsive navigation system for your website. It's very light and no other JavaScript library required to run. If you are looking for simple responsive navigation solution that works across all device screen sizes, and can be customized easily, then this simple tutorial could solve your problem.
If you are looking for simple responsive navigation solution that works across all device screen sizes, and can be customized easily, then this simple tutorial could solve your problem. This is another jQuery plugin for Responsive menu. It is light-weight and supports all media devices without using CSS media queries, which is bit strange but if it suits your need, go for it.
This is another jQuery plugin for Responsive menu. It is light-weight and supports all media devices without using CSS media queries, which is bit strange but if it suits your need, go for it. If you are bored with regular responsive styles, how about creating a circular looking Navigation menu for your website? This awesome looking circular menu is not only ridiculously attractive but also responsive.
If you are bored with regular responsive styles, how about creating a circular looking Navigation menu for your website? This awesome looking circular menu is not only ridiculously attractive but also responsive. It's another tutorial from same website above, which show you how to reconstruct the sidebar menu of the Google Nexus 7 page. Little bit of CSS and Javascript gives it a nice sliding effect with rich modern look, overall it's smartly done and something different for you to try on.
It's another tutorial from same website above, which show you how to reconstruct the sidebar menu of the Google Nexus 7 page. Little bit of CSS and Javascript gives it a nice sliding effect with rich modern look, overall it's smartly done and something different for you to try on. This tutorial elaborates the process of creating Creating a Responsive Menu with HTML, CSS & jQuery. Suitable for beginners and intermediate. Overall the result is also impressive.
This tutorial elaborates the process of creating Creating a Responsive Menu with HTML, CSS & jQuery. Suitable for beginners and intermediate. Overall the result is also impressive. The tutorial uses jQuery and CSS to create 3 Levels Deep Drop Down Menu. But the interesting fact is that the menu is totally responsive and shrinks to fit any device screen size.
The tutorial uses jQuery and CSS to create 3 Levels Deep Drop Down Menu. But the interesting fact is that the menu is totally responsive and shrinks to fit any device screen size. Responsive menu which utilizes .each(), setTimeout() aned animation CSS3.
Responsive menu which utilizes .each(), setTimeout() aned animation CSS3. A simple responsive menu jQuery plugin that has been optimized for mobile devices using HTML5, CSS3 and jQuery.
A simple responsive menu jQuery plugin that has been optimized for mobile devices using HTML5, CSS3 and jQuery. Navobile uses CSS to apply CSS3 translations, Mobile device detection and fixing the position of nav.
Navobile uses CSS to apply CSS3 translations, Mobile device detection and fixing the position of nav. Create a colorful Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game.
Create a colorful Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game. This jQuery plugin is inspired by Codrops MultiLevelPushMenu but unlike it not relaying on CSS 3D Transforms and therefore functional in older browsers too (i.e. IE 8).
This jQuery plugin is inspired by Codrops MultiLevelPushMenu but unlike it not relaying on CSS 3D Transforms and therefore functional in older browsers too (i.e. IE 8). No theme, just barebones HTML and CSS. Pikabu is super customizable to your needs. This thing works on everything. We progressively enhance the experience for devices that support it.
No theme, just barebones HTML and CSS. Pikabu is super customizable to your needs. This thing works on everything. We progressively enhance the experience for devices that support it. bigSlide is a teeny tiny (~1kb compressed) jQuery plugin for creating off-screen slide panel navigation. It will slide the navigation panel as well as any containers given the .push class (or a class of your choosing in the settings).
bigSlide is a teeny tiny (~1kb compressed) jQuery plugin for creating off-screen slide panel navigation. It will slide the navigation panel as well as any containers given the .push class (or a class of your choosing in the settings). A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus)
A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus) The menu can be positioned at the top, right, bottom or left, at the back, front or next to the page. Add a search field, header, footer, dividers, section indexer, counters, toggles and more.
The menu can be positioned at the top, right, bottom or left, at the back, front or next to the page. Add a search field, header, footer, dividers, section indexer, counters, toggles and more. A simple slider menu for your responsive website. Just choose from dark or light theme and you are ready to go.
A simple slider menu for your responsive website. Just choose from dark or light theme and you are ready to go. A simple slider menu for your responsive website. Just choose from dark or light theme and you are ready to go.
A simple slider menu for your responsive website. Just choose from dark or light theme and you are ready to go. jRespond is a simple way to globally manage JavaScript on responsive websites. It's really straightforward to use, and it makes a world of difference in your JavaScript on responsive sites.
jRespond is a simple way to globally manage JavaScript on responsive websites. It's really straightforward to use, and it makes a world of difference in your JavaScript on responsive sites. jRespond is a simple way to globally manage JavaScript on responsive websites. It's really straightforward to use, and it makes a world of difference in your JavaScript on responsive sites.
jRespond is a simple way to globally manage JavaScript on responsive websites. It's really straightforward to use, and it makes a world of difference in your JavaScript on responsive sites. The creatively named, mobile-like, list-style, responsive sliding navigation menu
The creatively named, mobile-like, list-style, responsive sliding navigation menu The main idea here is to save space for menus that have a lot of content and sub-levels. Each sub-level in this menu will be shown in its own context, making the "parent" level disappear.
The main idea here is to save space for menus that have a lot of content and sub-levels. Each sub-level in this menu will be shown in its own context, making the "parent" level disappear. Big Menus, Small Screens: Responsive, Multi-Level Navigation.
Big Menus, Small Screens: Responsive, Multi-Level Navigation. HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it's container. If you've ever had to create this effect on a project, you'll know it's pretty annoying to do. But this plugin makes it easy and adds support for IE7.
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it's container. If you've ever had to create this effect on a project, you'll know it's pretty annoying to do. But this plugin makes it easy and adds support for IE7. Tutoial shows you how to create Responsive Navigation Menu step by step, only using CSS.
Tutoial shows you how to create Responsive Navigation Menu step by step, only using CSS. Four navigation menu templates that you can use in your projects for free. They are made without using any frameworks and in such a way that they won't cause conflicts with the rest of your content.
Four navigation menu templates that you can use in your projects for free. They are made without using any frameworks and in such a way that they won't cause conflicts with the rest of your content. This project is an attempt to create a navigation system that provides basic functionality even without javascript, with CSS only.
This project is an attempt to create a navigation system that provides basic functionality even without javascript, with CSS only. Inspired by Dribbble shot this example is currently in test mode, which means it's not production ready.
Inspired by Dribbble shot this example is currently in test mode, which means it's not production ready. Trunk.js tucks your navigation into the "drawer" in portrait and displays it on top in landscape.
Trunk.js tucks your navigation into the "drawer" in portrait and displays it on top in landscape. PgwMenu is a fully customizable, fully responsive, fully SEO compliant navigation menu for your responsive website.
PgwMenu is a fully customizable, fully responsive, fully SEO compliant navigation menu for your responsive website. KoalaNav is a lightweight (~6KB minified) vanilla JS plugin that turns a navigation into a responsive menu that wraps nested list items with toggle buttons to expand the children into view.
KoalaNav is a lightweight (~6KB minified) vanilla JS plugin that turns a navigation into a responsive menu that wraps nested list items with toggle buttons to expand the children into view. A responsive off-canvas menu using CSS transforms and transitions.
A responsive off-canvas menu using CSS transforms and transitions. It is a drop-down menu for responsive websites. This plugin also includes a CSS file as well as sample HTML.
It is a drop-down menu for responsive websites. This plugin also includes a CSS file as well as sample HTML. Pushy is a responsive off-canvas navigation menu using CSS transforms & transitions
Pushy is a responsive off-canvas navigation menu using CSS transforms & transitions
 A pure CSS responsive navigation menu.
A pure CSS responsive navigation menu. A responsive popup menu for jQuery.
A responsive popup menu for jQuery. Simply choose the desired navigation menu type and click on download button to generate the HTML code.
Simply choose the desired navigation menu type and click on download button to generate the HTML code.