Understanding How to Develop a WordPress Theme Based on Bootstrap
Today, almost everyone realizes the growing significance of creating responsive solutions. In fact, having a responsive web design has become an undeniable part of the design and development process, which can be attributed to the increasing mobile usage over laptops/desktops When creating a responsive design, you need to focus on three key aspects such as a flexible grid-based layout, fluid images and media queries. To work on all these aspects, you’ll be required to write extensive code, however not all the users have a flair for coding. Thankfully, there are several great responsive frameworks available online that makes the process of building a responsive website straightforward and easy. If you want to develop a responsive WordPress theme, then choosing the Twitter’s Bootstrap framework will prove a viable alternative for you. This framework is easy to learn and comes with good documentation which includes several examples to help developer understand the process of developing a responsive website. So, do you wish to create a responsive WordPress theme using the Bootstrap framework, but don’t know where to begin. Well, then reading this post further will make you understand the right process that needs to be followed for developing a Bootstrap-powered WordPress theme.1. Get Started by Downloading Bootstrap
As you may know, every WordPress website requires at least two files called as “style.css” and “index.css” files. But in the case, when you’re creating a website with Bootstrap, you need access to many other files. But, before that it is very important for you to powered theme, you’ll need some more files. To do so, you’ll first need to download Bootstrap from the Github’s official page.2. Get Your Theme Folder Ready
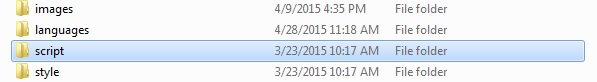
So, now that you’ve completed the download process, simply open up the Bootstrap zip folder you’ve just downloaded. A window will appear containing items such as the one shown below: Fig. Bootstrap folder structure.
In the above screen shot, you can see that the Bootstrap folder comprises of 4 folders, namely: images, languages, script and style. What you need to do is, to copy three folders into your WordPress theme folder such as: style, script and images. And then, create the following listed files:
Fig. Bootstrap folder structure.
In the above screen shot, you can see that the Bootstrap folder comprises of 4 folders, namely: images, languages, script and style. What you need to do is, to copy three folders into your WordPress theme folder such as: style, script and images. And then, create the following listed files:
- functions.php
- index.php
- and style.css.
3. It’s Time to Setup The WordPress Theme Based on Bootstrap
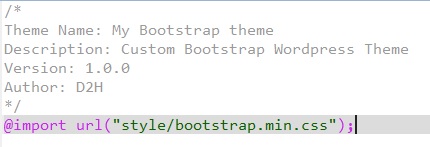
The next thing, you’ll have to do is to create a Bootstrap-powered WordPress theme and add the below given code snippet to the top of the style.css file of that theme: The code in the above block lets WordPress know that the name of your Bootstrap-based theme will be “My Bootstrap theme”. Besides this, it specifies that the version of the new theme is 1.0, and the theme’s author is D2H. Lastly, the line of code “@import url(“style/bootstrap.min.css)” plays a vital part in linking all the bootstrap files from the main WordPress style.css file.
The code in the above block lets WordPress know that the name of your Bootstrap-based theme will be “My Bootstrap theme”. Besides this, it specifies that the version of the new theme is 1.0, and the theme’s author is D2H. Lastly, the line of code “@import url(“style/bootstrap.min.css)” plays a vital part in linking all the bootstrap files from the main WordPress style.css file.
4. Working With the Functions File
So far, you’ve come to know about the process of adding important bootstrap files within your theme’s main CSS file. But, in order to make a WordPress theme functional, you’ll first have to include PHP functions into it. So, your next step is to add the essential PHP functions in your theme functions.php file. This will help in adding scripts, as well as, styles to be added in all the pages of your WordPress theme. What’s more? You need to add 2 functions to the functions.php file: the first function will make you able to add Bootstrap stylesheet, while the second one will be responsible for adding JavaScript.Note: For loading JavaScript in the functions file a method, called as wp_enqueue_script() function is used.
PHP
123456
<?php
function enqueue_my_scripts(){
wp_enqueue_script('jquery');
wp_enqueue_script( 'bootstrap-js', 'script/bootstrap.min.js'); // all the Bootstrap javascript
}
add_action('wp_enqueue_scripts', 'enqueue_my_scripts');PHP
123456
function enqueue_my_styles(){
wp_enqueue_style( 'bootstrap-style', get_newtemplate_directory_uri() . '/style/bootstrap.min.css');
wp_enqueue_style( 'my-bootstrap-style', get_newtemplate_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'enqueue_my_styles');
?>PHP
123456789101112
<?php
function enqueue_my_scripts(){
wp_enqueue_script('jquery');
wp_enqueue_script( 'bootstrap-js', 'script/bootstrap.min.js'); // all the Bootstrap javascript
}
add_action('wp_enqueue_scripts', 'enqueue_my_scripts');
function enqueue_my_styles(){
wp_enqueue_style( 'bootstrap-style', get_template_directory_uri() . '/style/bootstrap.min.css');
wp_enqueue_style( 'my-bootstrap-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'enqueue_my_styles');
?>