30 Fantastic Fonts for Web Typography and Graphic Design

Written by
Lucy Barret on
April 29, 2016,
Updated
October 11, 2018Logos, headlines, newsletters, promotional material, etc no matter what media you're designing for, you'll need fonts. And even though Google Fonts and Adobe's TypeKit are fully-stocked libraries, you know you can never have enough fonts. So here are 30 more fonts of varied styles, cherry-picked from across the web, to help you find what you're looking for:
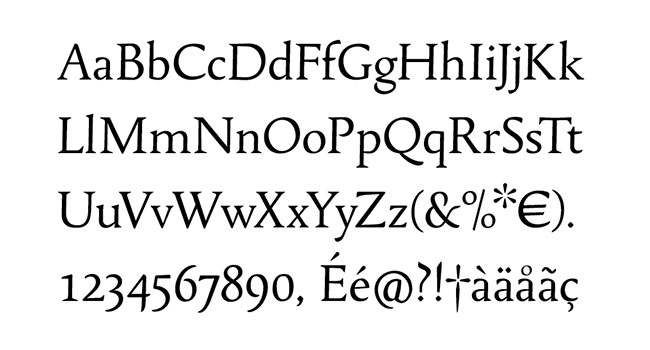
1. Lido STF
This font is like that of "
Times, with a human face." Designed specifically to make reading easier and friendlier, Lido STF has all of the sophistication and none of the unnecessary distraction of usual 'newspaper' fonts. It has, and I quote, "
merrier-looking italics and the more daring modeling of bold lower case letters".

This is a great font to be used in offices and such.
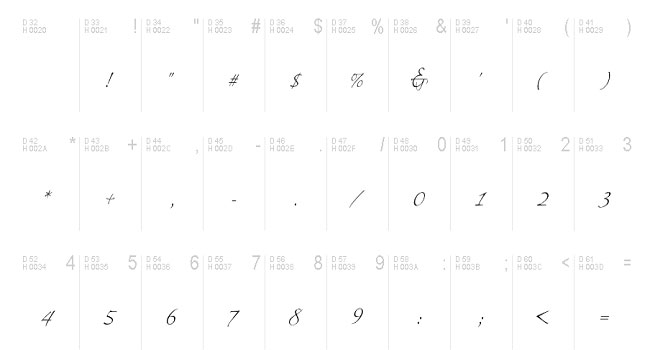
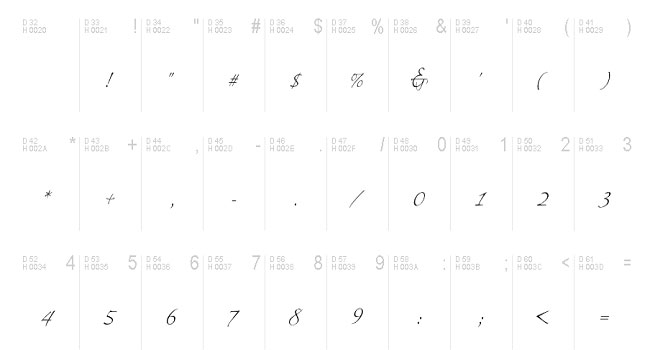
Source2. Scriptina
You'll fall in love with this handwriting font faster than you can say its name.

It's available for PC and Mac, for free and brought to you by Apostrophe. It's perfect for all contextual uses; I'm thinking posters, invites, events, logos…
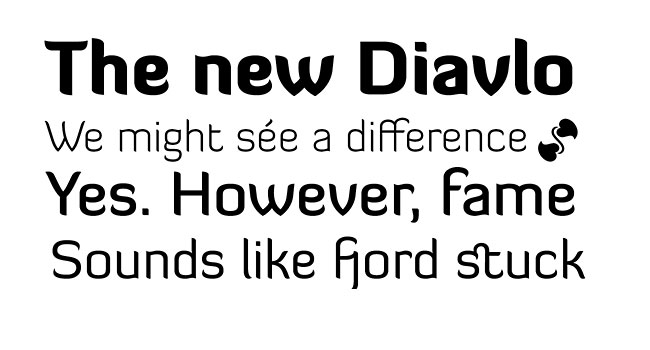
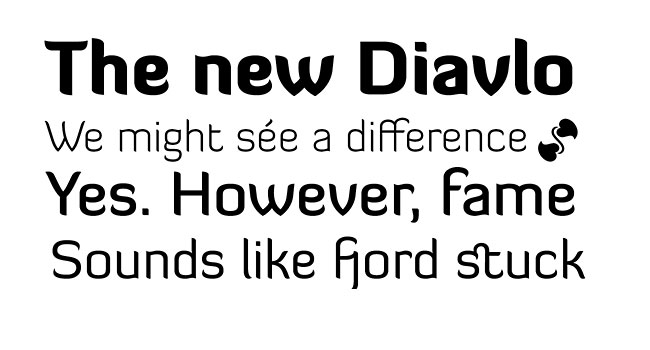
Source3.Diavlo
This is more than a text font. Diavlo is square, sharp, and so utterly awesome and multipurpose. With the 5 different weights, perfect character spaces, glyphs and kerning pairs, ligatures, Esperanto, and OpenType features, this is a complete font that can be used for anything and everything.

But seriously though, it’s readable but too strong to be used for large text blocks. Keep the awesomeness visible by using it for headlines, logos, and the like.
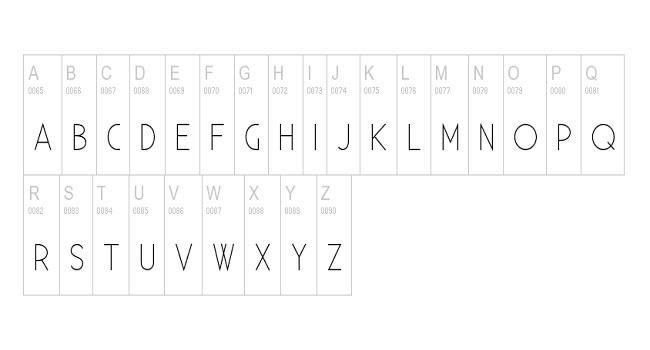
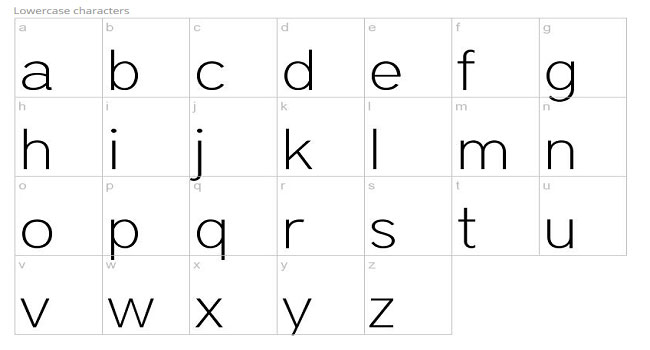
Source4. Existence Light
This feather-light, free font is brought to you by Yeah Noah.

Available in 3 'light' weights: Unicase, Stencil, and light, the font is a clean, lovely sans serif that can be used for a lot of purposes.
Source5. District Thin
This is the ultimate 'sophisticated' sans serif font.

District Thin is part of larger family of fonts called GarageFonts' District. It is clean, sober, and good for reading.
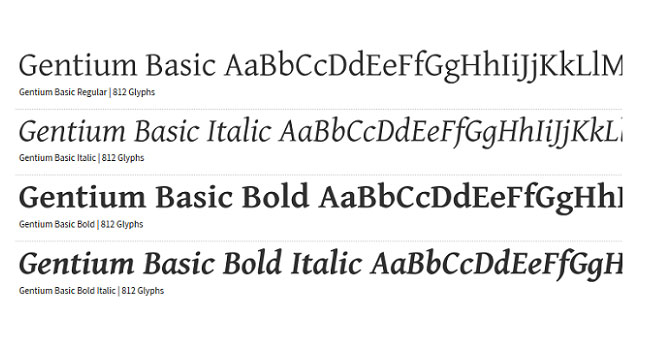
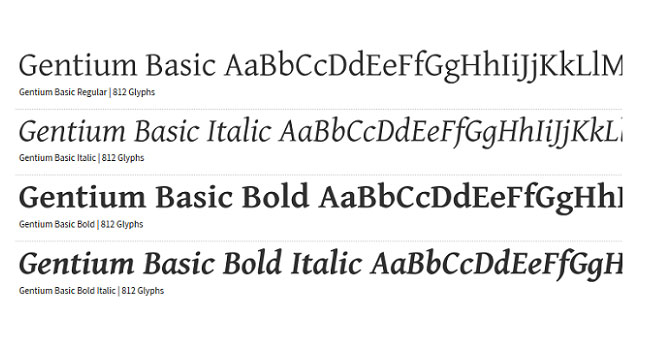
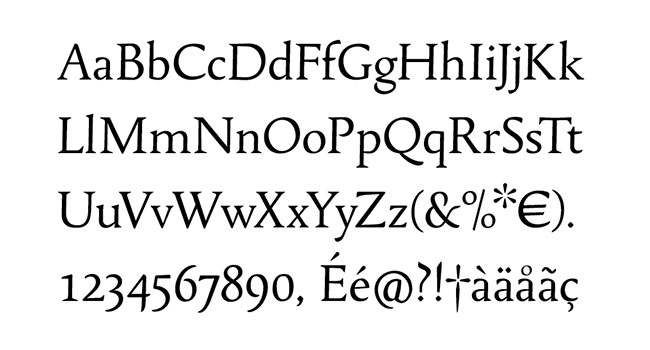
Source6. Gentium
Gentium is a typeface for the nations. Gentium font family is created for use in publication (web or print) by people whose languages use Latin, Cyrillic, and Greek scripts. It was designed for readability and Multilanguage: it supports a huge array of Latin-based alphabets and has corresponding glyphs for Latin range of Unicode.

For a truly global web, this font is your best bet.
Source7. Visby CF Sans Serif Font Family
The recently upgraded Visby Sans Serif is clean-cut: all stiff lines and sharp angles, but with rounded letterforms that keep it from looking and feeling too ‘digital’. It gives off the aura of cuteness in lowercase and sophisticated class in uppercase.

It is said that the type was meant to reflect the crisp coolness of Arctic North and still feel human. We say it manages to do so perfectly.
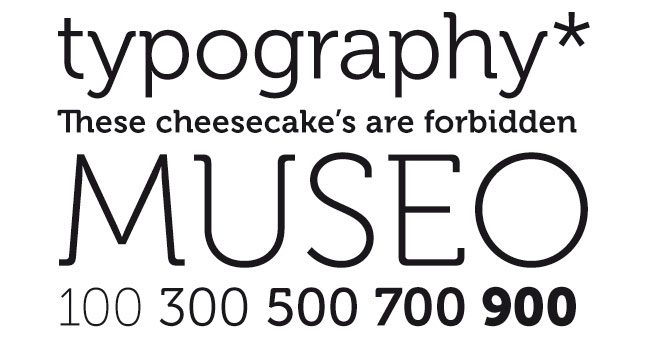
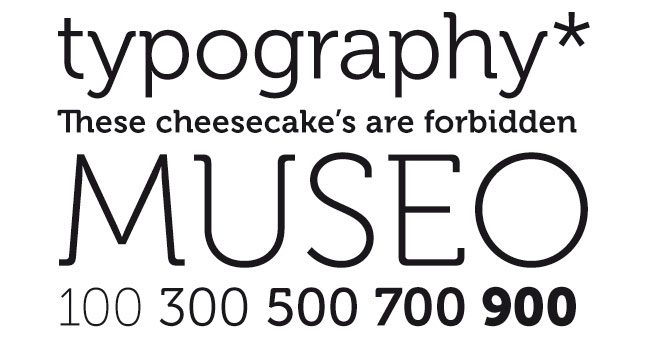
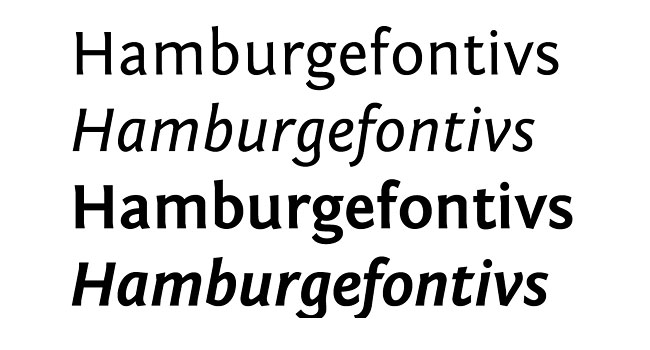
Source8. Museo
This stylish font is utterly packed with good qualities. The OpenType family is available in five weights, supports CE and Esperanto (the most popular auxiliary language for easy communication between people of different nationalities), has contextual and style alternatives, ligatures, fractions, and a ‘case’ feature for case-sensitive applications.

It truly thinks of everything.
Source9. Manifold CF Sans Serif Font Family
Manifold is efficient to a utilitarian’s 'T'. It’s created with precision and modern design: perfect font for a new-fangled enterprise.

The Sans Serif font family comes in 6 weights, each with italic counterparts. It has Latin and Cyrillic alphabet but it doubles up nicely as OpenType font as needed.
Source10. Kenyan Coffee
This typeface was created 17 years ago as a narrower, edgier font for headlines. It worked solo for 12 years, but by 2011, the creator rebuilt and expanded Coffee into a beautiful font family.
 Source
Source11. Break Free
Break is very adaptable. Created by Rajesh Rajput, this modernistic, free font family comes in five weights and has its own armada of clean-cut numerals and symbols.

It looks great in anything.
Source12. Brayden Font Family
Brayden's lovely font family offers so much variety that a designer wouldn't need to look anywhere else. Created and distributed by AFStudio, Brayden features contextual and style alternatives, swashes, ligatures, and more. It also has a glyph panel that packs even more features.

It’s brilliant and beautiful.
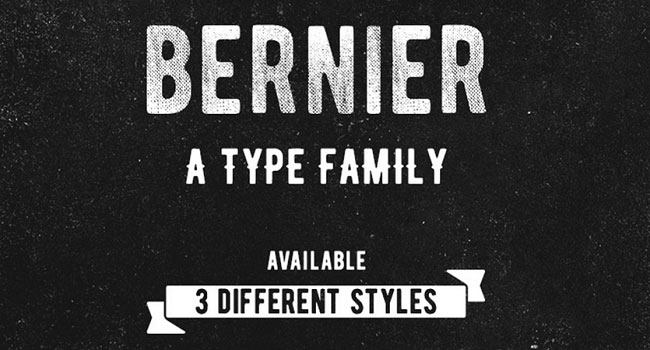
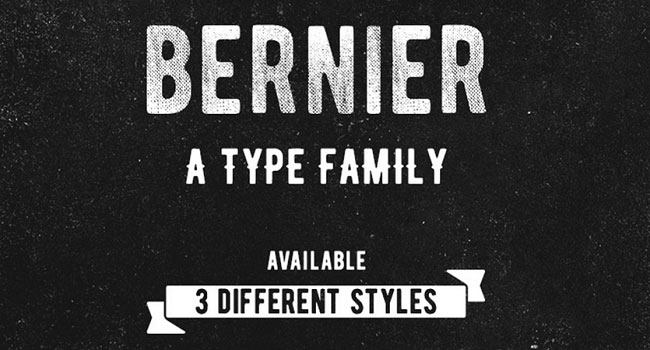
Source13. BERNIER™ Free Font Family
Bernier is charmingly Vintage.The font family itself is small and has three styles, but Ryan Pyae did his best to make the fonts as lovable as possible.

For a quaint, old-timey feel, Bernier is one of the best.
Source14. Futura
This font's origin story is as fascinating as its looks. Futura is a prototype of Geometric Sans Serif, a popular font in the 20th century. The style reminds one of Greek capitals inscribed in the tomb of Scipios millennia ago and revived in the architectural motifs in 18th century London.

For such a fantastic back story, the font is more suited for use in modern context than in a book of fairy tales and magic.
Source15. Frutiger
Frutiger was created for a modern airport in Paris (in 1968). Function: Signposts and directional system.

The font is neither geometric nor ornamental, but it serves it is extremely legible, even at great distances (read: created for sign posts). Since content is king and UX does matter, this font is perfect for blogs and use in accessibility friendly web design
Source16. Ikaros Free Typeface
This one’s pretty straightforward. Ikaros (sounds like Icarus, but the font at least won’t fly into the sun like an idiot) is a minimal and chic typeface.

It’s suitable for all purposes, and free thanks to Matt Ellis.
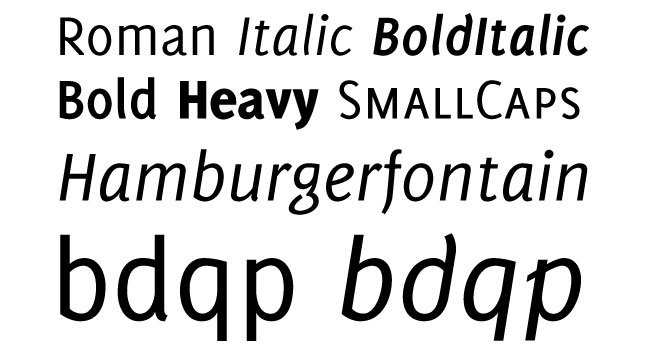
Source17. Fontin Sans
Fontin (Fantine? I need to stop reading so much) was lonely until Fontin Sans came along.

It's the older, classier brother to Fontin, and adds a bit of 'drama' to the plain old font. It's perfect for adding some spice in boring docs by drawing attention to text snippets (quotes, sub headlines, etc.).
Source18. Shania Script Typeface
Shania is lovely. This is a modern calligraphy script, with a fluid, moveable baseline. It has over 400 glyphs, about 200 alternate characters, and it multiple language support.

It pulls off casual and elegant at the same time beautifully. It’s perfect for any contextual use.
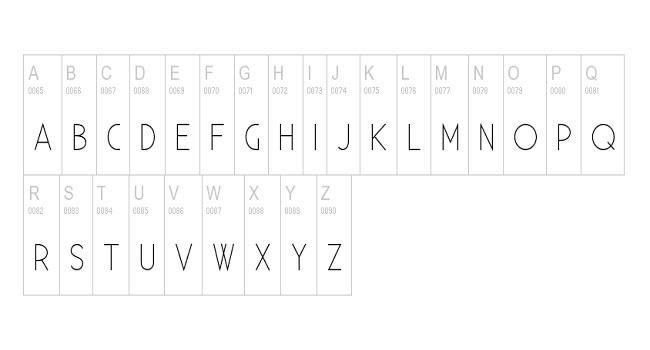
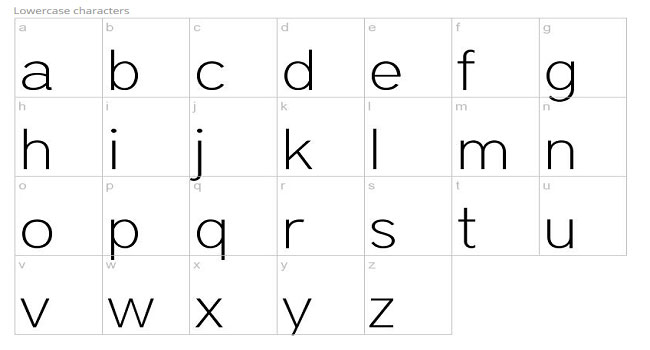
Source19. Moderne Sans
This clean Sans Serif is brought to you for free by Marius Kempken.

It is inspired by 1920s typography: all swift, precisely cut uppercase letters. But the lowercase letters are just as good. It also has a nice sized library of numbers and alternate characters. It would go very well with modern designs, especially over ghost buttons.
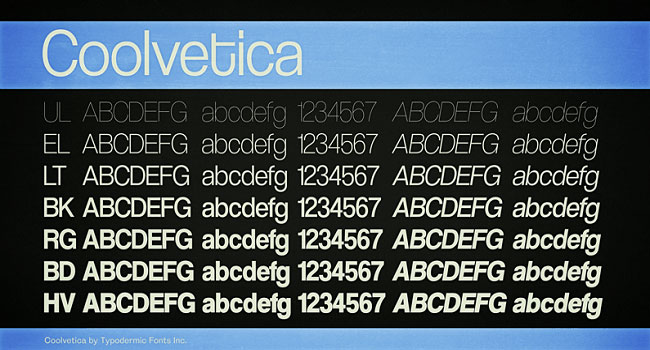
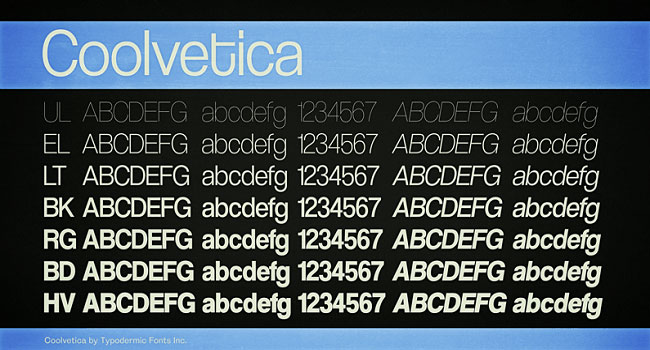
Source20. Coolvetica
Created in a weird time (read: the 70s) when everyone had their own crazy spin on Helvetica with hipster curls and effects, Coolvetica emerged something of a novelty.

It’s a Sans-Serif typeface with tight kerning and curves in all the right places. It's spaced tightly too, so be careful if you plan on using it for larger blocks of text. The font is definitely great for headings and, dare I say, cool catchphrases highlighted in awesome.
Source21. Graviola Regular
For some reason, a lot of people immediately think of caramel popcorn and candies when they look at Graviola This is a Sans Serif typeface with cute rounded edges and feel-happy curves that make it absolutely kid friendly.

It comes in 8 weights but no italics unfortunately (they're coming soon, apparently). I can just imagine this font on the cover of cheesy V-day cards and coloring books.
Source22. Bell Centennial
When heard out of context, Bell Centennial sounds like an airport terminal or a fancy hotel. The font was created specifically for a no-name American telecommunications company called AT&T in an attempt to replace their generic Bell Gothic look with a digital type-setting-friendly font. As such, the Centennial gives considerably more lines/page than Gothic, and as a result it’s significantly more legible under poor printing processes.

Matthew Carter (any relation to Agent 13?) created this type for legibility and efficiency in the face of adversity. It’s the super-font of typefaces everywhere.
Source23. Densia Sans Typeface
Densia calls itself "
A space saving typeface for tough situations." It’s a very apt description. The font is a lean, clean and very, very mean when it comes to spacing, making it perfect for use in smaller sizes (ranging from 6 to 14 points). It features a complete set of really cool glyphs (numbering over 800) with small caps, case-sensitivity, fractions, etc. The font and character set supports over 30 languages.

For "small print" text like terms & conditions, privacy policy, etc., this is your font. It's also free.
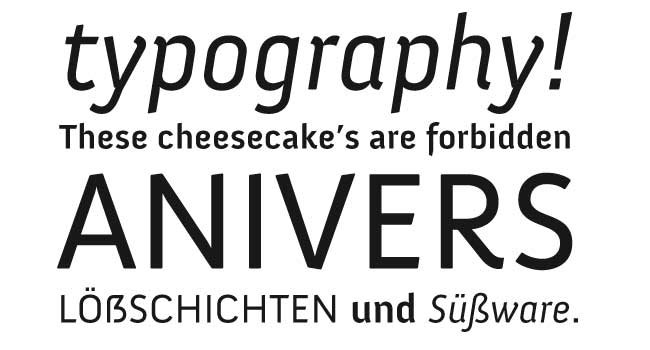
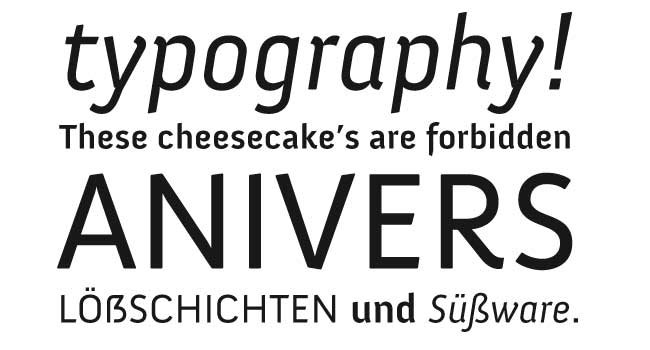
Source24. Anivers
This free font was designed to celebrate the anniversary of the more popular tech blog on internet – Smashing Magazine. The new and improved Anivers is now available in the form of a small, but very consistent and reliable font family. It has some useful OpenType features, along with a nice sized library of alternate characters, case-sensitive forms, fractions, ligatures, and more.

It’s a bit too strong for large text blocks, but otherwise perfect for making a strong impression in calling cards, headings, etc.
Source25. Jovial Font Family
Jovial is a premium, handcrafted (Sans) Serif available at $16. It has 6 fonts and 3 weights for each, making it quite comprehensive. It’s available as Serif and Sans Serif. It comes with over 200 glyphs that support translation in all major European languages (and many others). It has up to 4 stylistic alternatives for most commonly-used characters, making every project just a little more fun and unique.

It looks clean, with a dash of authentic rustic feel: perfect for a variety of purposes.
Source26. Proxima Nova
Target: Proxima Nova Font Family Type: Grotesque Sans, Geometric Sans, and Condensed Creator: Mark Simonson

Abilities: A sophisticated and highly adaptable OpenType font family with 48 styles and typographic extras and alternate characters. Uses: Seemingly endless…
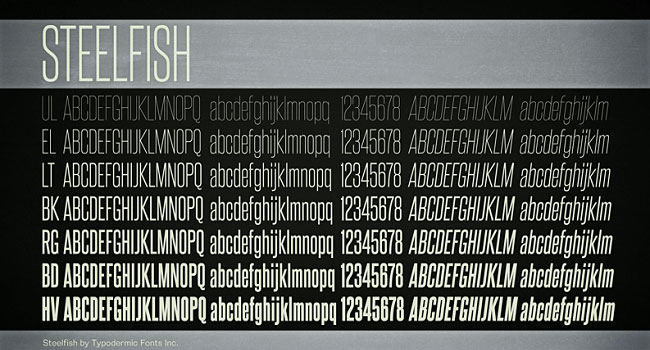
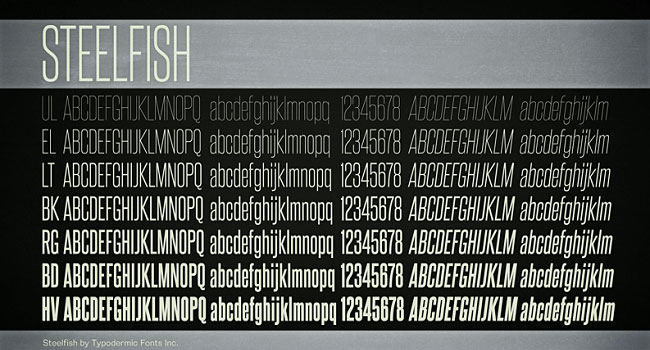
Source27. Steelfish
A condensed font inspired by early 20th century newspaper headlines in 2001: fine tuned and expanded for web purposes in 2010.

The font now encompasses seven different weights with italic counterparts of each. Compared to the original Steelfish, the new version has a more refined look without the frilly embellishments and stylistic touches of most modern fonts today. Note that Steelfish is only available for free in selected weights.
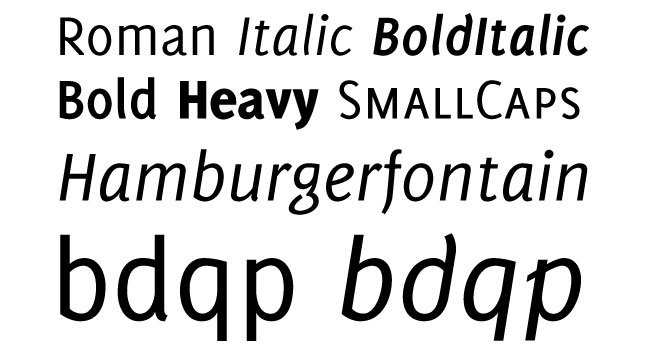
Source28. Delicious
Delicious was a result of a designers love for Typography. It became a fully fledged font library in the next two years.The free font takes special care to appear homogenous and remain legible using character space. The italic is actually a true italic instead of a style created through simple slanting.

The font is clean and legible, perfect for use in small sizes.
Source29. Tallys
Tallys only comes in Roman style.

The font is typically slanted at one degree, has large caps and a small x-height with long ascenders. Like Fontin, the font comes with hybrid numbers and a complete character set.
Source30. JustOldFashion
There’s not much to say about this font, other than the fact that it’s lovely and true to its name. Take a look:

Credit goes to Manfred Klein for this crazy awesome font design.
SourceEndnote
Let us know which fonts 'felt right' to you and why in the comments section below.
 This is a great font to be used in offices and such. Source
This is a great font to be used in offices and such. Source It's available for PC and Mac, for free and brought to you by Apostrophe. It's perfect for all contextual uses; I'm thinking posters, invites, events, logos… Source
It's available for PC and Mac, for free and brought to you by Apostrophe. It's perfect for all contextual uses; I'm thinking posters, invites, events, logos… Source But seriously though, it’s readable but too strong to be used for large text blocks. Keep the awesomeness visible by using it for headlines, logos, and the like. Source
But seriously though, it’s readable but too strong to be used for large text blocks. Keep the awesomeness visible by using it for headlines, logos, and the like. Source Available in 3 'light' weights: Unicase, Stencil, and light, the font is a clean, lovely sans serif that can be used for a lot of purposes. Source
Available in 3 'light' weights: Unicase, Stencil, and light, the font is a clean, lovely sans serif that can be used for a lot of purposes. Source District Thin is part of larger family of fonts called GarageFonts' District. It is clean, sober, and good for reading. Source
District Thin is part of larger family of fonts called GarageFonts' District. It is clean, sober, and good for reading. Source For a truly global web, this font is your best bet. Source
For a truly global web, this font is your best bet. Source It is said that the type was meant to reflect the crisp coolness of Arctic North and still feel human. We say it manages to do so perfectly. Source
It is said that the type was meant to reflect the crisp coolness of Arctic North and still feel human. We say it manages to do so perfectly. Source It truly thinks of everything. Source
It truly thinks of everything. Source The Sans Serif font family comes in 6 weights, each with italic counterparts. It has Latin and Cyrillic alphabet but it doubles up nicely as OpenType font as needed. Source
The Sans Serif font family comes in 6 weights, each with italic counterparts. It has Latin and Cyrillic alphabet but it doubles up nicely as OpenType font as needed. Source Source
Source It looks great in anything. Source
It looks great in anything. Source It’s brilliant and beautiful. Source
It’s brilliant and beautiful. Source For a quaint, old-timey feel, Bernier is one of the best. Source
For a quaint, old-timey feel, Bernier is one of the best. Source For such a fantastic back story, the font is more suited for use in modern context than in a book of fairy tales and magic. Source
For such a fantastic back story, the font is more suited for use in modern context than in a book of fairy tales and magic. Source The font is neither geometric nor ornamental, but it serves it is extremely legible, even at great distances (read: created for sign posts). Since content is king and UX does matter, this font is perfect for blogs and use in accessibility friendly web design Source
The font is neither geometric nor ornamental, but it serves it is extremely legible, even at great distances (read: created for sign posts). Since content is king and UX does matter, this font is perfect for blogs and use in accessibility friendly web design Source It’s suitable for all purposes, and free thanks to Matt Ellis. Source
It’s suitable for all purposes, and free thanks to Matt Ellis. Source It's the older, classier brother to Fontin, and adds a bit of 'drama' to the plain old font. It's perfect for adding some spice in boring docs by drawing attention to text snippets (quotes, sub headlines, etc.). Source
It's the older, classier brother to Fontin, and adds a bit of 'drama' to the plain old font. It's perfect for adding some spice in boring docs by drawing attention to text snippets (quotes, sub headlines, etc.). Source It pulls off casual and elegant at the same time beautifully. It’s perfect for any contextual use. Source
It pulls off casual and elegant at the same time beautifully. It’s perfect for any contextual use. Source It is inspired by 1920s typography: all swift, precisely cut uppercase letters. But the lowercase letters are just as good. It also has a nice sized library of numbers and alternate characters. It would go very well with modern designs, especially over ghost buttons. Source
It is inspired by 1920s typography: all swift, precisely cut uppercase letters. But the lowercase letters are just as good. It also has a nice sized library of numbers and alternate characters. It would go very well with modern designs, especially over ghost buttons. Source It’s a Sans-Serif typeface with tight kerning and curves in all the right places. It's spaced tightly too, so be careful if you plan on using it for larger blocks of text. The font is definitely great for headings and, dare I say, cool catchphrases highlighted in awesome. Source
It’s a Sans-Serif typeface with tight kerning and curves in all the right places. It's spaced tightly too, so be careful if you plan on using it for larger blocks of text. The font is definitely great for headings and, dare I say, cool catchphrases highlighted in awesome. Source It comes in 8 weights but no italics unfortunately (they're coming soon, apparently). I can just imagine this font on the cover of cheesy V-day cards and coloring books. Source
It comes in 8 weights but no italics unfortunately (they're coming soon, apparently). I can just imagine this font on the cover of cheesy V-day cards and coloring books. Source Matthew Carter (any relation to Agent 13?) created this type for legibility and efficiency in the face of adversity. It’s the super-font of typefaces everywhere. Source
Matthew Carter (any relation to Agent 13?) created this type for legibility and efficiency in the face of adversity. It’s the super-font of typefaces everywhere. Source For "small print" text like terms & conditions, privacy policy, etc., this is your font. It's also free. Source
For "small print" text like terms & conditions, privacy policy, etc., this is your font. It's also free. Source It’s a bit too strong for large text blocks, but otherwise perfect for making a strong impression in calling cards, headings, etc. Source
It’s a bit too strong for large text blocks, but otherwise perfect for making a strong impression in calling cards, headings, etc. Source It looks clean, with a dash of authentic rustic feel: perfect for a variety of purposes. Source
It looks clean, with a dash of authentic rustic feel: perfect for a variety of purposes. Source Abilities: A sophisticated and highly adaptable OpenType font family with 48 styles and typographic extras and alternate characters. Uses: Seemingly endless… Source
Abilities: A sophisticated and highly adaptable OpenType font family with 48 styles and typographic extras and alternate characters. Uses: Seemingly endless… Source The font now encompasses seven different weights with italic counterparts of each. Compared to the original Steelfish, the new version has a more refined look without the frilly embellishments and stylistic touches of most modern fonts today. Note that Steelfish is only available for free in selected weights. Source
The font now encompasses seven different weights with italic counterparts of each. Compared to the original Steelfish, the new version has a more refined look without the frilly embellishments and stylistic touches of most modern fonts today. Note that Steelfish is only available for free in selected weights. Source The font is clean and legible, perfect for use in small sizes. Source
The font is clean and legible, perfect for use in small sizes. Source The font is typically slanted at one degree, has large caps and a small x-height with long ascenders. Like Fontin, the font comes with hybrid numbers and a complete character set. Source
The font is typically slanted at one degree, has large caps and a small x-height with long ascenders. Like Fontin, the font comes with hybrid numbers and a complete character set. Source Credit goes to Manfred Klein for this crazy awesome font design. Source
Credit goes to Manfred Klein for this crazy awesome font design. Source