Google Map v3 Markers and Infowindow with jQuery – I
I wanted to create my own custom Google map for my other website, so I’ve been playing with Google Map JavaScript API v3 lately. I wanted to add some basic functionality to the map, where I could add/remove markers, as well as save marker with some information in the database. Since most of us use jQuery in our websites, I have also added jQuery support for some events and Ajax requests. Before we start, you need to obtain Google Map API key from Google API console and replace “{GOOGLE-MAP-API-KEY}” with your own API key, I think 25,000 requests/day is free, which is more than enough for small websites.
Have a look at the basic structure of our custom Google Map page below, I’ve declared application as HTML5 using the <!DOCTYPE html> declaration, included Maps API JavaScript and jQuery and a div element with id “google_map” where map will be displayed.
Before we start, you need to obtain Google Map API key from Google API console and replace “{GOOGLE-MAP-API-KEY}” with your own API key, I think 25,000 requests/day is free, which is more than enough for small websites.
Have a look at the basic structure of our custom Google Map page below, I’ve declared application as HTML5 using the <!DOCTYPE html> declaration, included Maps API JavaScript and jQuery and a div element with id “google_map” where map will be displayed.
HTML
123456789101112131415161718192021222324252627
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="//maps.googleapis.com/maps/api/js?key={GOOGLE-MAP-API-KEY}&sensor=false"></script>
<script type="text/javascript">
$(document).ready(function() {
//map stuff goes here
});
</script>
<style type="text/css">
#google_map {width: 90%; height: 500px;margin-top:0px;margin-left:auto;margin-right:auto;}
h1.heading{text-align:center;font: 18px Georgia, "Times New Roman", Times, serif;}
</style>
</head>
<body>
<h1 class="heading">My Google Map</h1>
<div align="center">Right Click to Drop a New Marker</div>
<div id="google_map"></div>
</body>
</html>Loading Google Map
Normally the Google map is loaded like this: <body onload=”initialize()”>, but since we have included jQuery in our document, we can just call the function within the jQuery .ready(), which will automatically be executed after the DOM is ready and there will be no difference in the map functionality. Before we initialize and load the Map, Google map allows us to set few things (such as level of zoom, scale/ pan / zoom) in Map options object. And just set the Coordinates (longitude and latitude), that’s all you need to include the Google map in our websites.JQUERY
1234567891011121314151617181920212223
$(document).ready(function() {
var mapCenter = new google.maps.LatLng(47.6145, -122.3418); //Google map Coordinates
var map;
map_initialize(); // load map
function map_initialize(){
//Google map option
var googleMapOptions =
{
center: mapCenter, // map center
zoom: 17, //zoom level, 0 = earth view to higher value
panControl: true, //enable pan Control
zoomControl: true, //enable zoom control
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL //zoom control size
},
scaleControl: true, // enable scale control
mapTypeId: google.maps.MapTypeId.ROADMAP // google map type
};
map = new google.maps.Map(document.getElementById("google_map"), googleMapOptions);
}
});Dropping a New Marker
Within the map initialize function, I’ve added an event listener, when user rights click on the map, the event gets triggered, and then we can add a new marker using the google.maps.Marker constructor, specifying its properties in marker options.JQUERY
123456789101112131415161718192021222324252627282930313233
$(document).ready(function() {
var mapCenter = new google.maps.LatLng(47.6145, -122.3418); //Google map Coordinates
var map;
map_initialize(); // load map
function map_initialize(){
//Google map option
var googleMapOptions =
{
center: mapCenter, // map center
zoom: 17, //zoom level, 0 = earth view to higher value
panControl: true, //enable pan Control
zoomControl: true, //enable zoom control
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL //zoom control size
},
scaleControl: true, // enable scale control
mapTypeId: google.maps.MapTypeId.ROADMAP // google map type
};
map = new google.maps.Map(document.getElementById("google_map"), googleMapOptions);
//##### drop a new marker on right click ######
google.maps.event.addListener(map, 'rightclick', function(event) {
var marker = new google.maps.Marker({
position: event.latLng, //map Coordinates where user right clicked
map: map,
draggable:true, //set marker draggable
animation: google.maps.Animation.DROP, //bounce animation
title:"Hello World!",
icon: "http://localhost/google_map/icons/pin_green.png" //custom pin icon
});
});
}
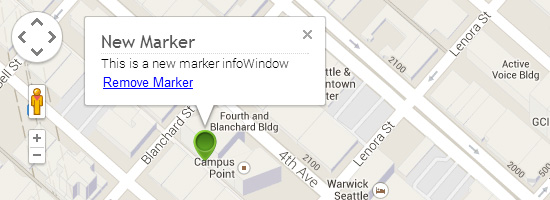
});Displaying Info Window (InfoWindow)
To display infoWindow, I’ve added another block of Javascript code in the initialize function. The contentString variable holds the HTML content of the infoWindow, it contains a heading and the description. We need to set the content of the infoWindow using infowindow.setContent(). The way to display infoWindow is by adding an event listener. The event listener makes the infoWindow pop-up when user clicks on the marker object.JQUERY
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253
$(document).ready(function() {
var mapCenter = new google.maps.LatLng(47.6145, -122.3418); //Google map Coordinates
var map;
map_initialize(); // load map
function map_initialize(){
//Google map option
var googleMapOptions =
{
center: mapCenter, // map center
zoom: 17, //zoom level, 0 = earth view to higher value
panControl: true, //enable pan Control
zoomControl: true, //enable zoom control
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL //zoom control size
},
scaleControl: true, // enable scale control
mapTypeId: google.maps.MapTypeId.ROADMAP // google map type
};
map = new google.maps.Map(document.getElementById("google_map"), googleMapOptions);
//##### drop a new marker on right click ######
google.maps.event.addListener(map, 'rightclick', function(event) {
var marker = new google.maps.Marker({
position: event.latLng, //map Coordinates where user right clicked
map: map,
draggable:true, //set marker draggable
animation: google.maps.Animation.DROP, //bounce animation
title:"Hello World!",
icon: "http://PATH-TO-YOUR-WEBSITE-ICON/icons/pin_green.png" //custom pin icon
});
//Content structure of info Window for the Markers
var contentString = $('<div class="marker-info-win">'+
'<div class="marker-inner-win"><span class="info-content">'+
'<h1 class="marker-heading">New Marker</h1>'+
'This is a new marker infoWindow'+
'</span>'+
'</div></div>');
//Create an infoWindow
var infowindow = new google.maps.InfoWindow();
//set the content of infoWindow
infowindow.setContent(contentString[0]);
//add click event listener to marker which will open infoWindow
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker); // click on marker opens info window
});
});
}
});Remove a Marker from the Map
At this point we have successfully loaded the Google map, added a marker and displayed the infoWindow. Now it’s time to remove the added markers from the map. We can simply do that by adding another listener to our delete button, which will be present inside the infoWindow. Notice the contentString variable? I have added a “remove” button at the end, but within the div element. We just need to find this button using .find() method in the DOM Tree, then we add a listener to it, and wait for user to click on the remove button. When user clicks the remove button, we simply trigger the marker.setMap(null) to remove that particular marker from the map.JQUERY
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859
$(document).ready(function() {
var mapCenter = new google.maps.LatLng(47.6145, -122.3418); //Google map Coordinates
var map;
map_initialize(); // load map
function map_initialize(){
//Google map option
var googleMapOptions =
{
center: mapCenter, // map center
zoom: 17, //zoom level, 0 = earth view to higher value
panControl: true, //enable pan Control
zoomControl: true, //enable zoom control
zoomControlOptions: {
style: google.maps.ZoomControlStyle.SMALL //zoom control size
},
scaleControl: true, // enable scale control
mapTypeId: google.maps.MapTypeId.ROADMAP // google map type
};
map = new google.maps.Map(document.getElementById("google_map"), googleMapOptions);
//##### drop a new marker on right click ######
google.maps.event.addListener(map, 'rightclick', function(event) {
var marker = new google.maps.Marker({
position: event.latLng, //map Coordinates where user right clicked
map: map,
draggable:true, //set marker draggable
animation: google.maps.Animation.DROP, //bounce animation
title:"Hello World!",
icon: "http://PATH-TO-YOUR-WEBSITE-ICON/icons/pin_green.png" //custom pin icon
});
//Content structure of info Window for the Markers
var contentString = $('<div class="marker-info-win">'+
'<div class="marker-inner-win"><span class="info-content">'+
'<h1 class="marker-heading">New Marker</h1>'+
'This is a new marker infoWindow'+
'</span>'+
'<br /><button name="remove-marker" class="remove-marker" title="Remove Marker">Remove Marker</button></div></div>');
//Create an infoWindow
var infowindow = new google.maps.InfoWindow();
//set the content of infoWindow
infowindow.setContent(contentString[0]);
//add click listner to marker which will open infoWindow
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker); // click on marker opens info window
});
//###### remove marker #########/
var removeBtn = contentString.find('button.remove-marker')[0];
google.maps.event.addDomListener(removeBtn, "click", function(event) {
marker.setMap(null);
});
});
}
});Conclusion
So far, we are able to load a Google map on a HTML page and display the marker information on info Windows. Now it’s time for us to move to next step, which includes loading markers from XML, editing and saving marker information to the database. You can see the demo and also download the sample file below. Good Luck!Next : Loading Google Map Markers from XML and Editing & Saving Information in Database.